Das Design für das neue Standard-Theme Twenty Seventeen wurde vorgestellt. Zudem gibt es einen neuen Post zum Status der REST-API, deren erste Endpunkte nun in 4.7 integriert werden sollen.
Core
WP_Hook(): Größere Änderungen bei Filtern und Actions
In WordPress 4.7 wird die Action- und Filter-Iteration deutlich verändert, um verschiedene Bugs zu beheben. Die allermeisten Theme- und Plugin-Entwickler werden von diesen Anpassungen nicht betroffen sein – alles sollte funktionieren wie immer.
Betroffen seid ihr nur, wenn ihr die globale Variable $wp_filter direkt anfasst, um beispielsweise Callbacks zu definieren, zu entfernen oder zu schauen, ob ein Hook ein Array ist. Weitere Fälle, Lösungen dazu und mehr Informationen zur Umstellung findet ihr im Beitrag von Gary Pendergast auf Make/Core.
Update zur REST-API
Für den 4.7-Release wird ein neuer Versuch gestartet, die API-Endpunkte in WordPress-Core zu integrieren. Die Bereiche, auf die dafür jetzt der Fokus gelegt werden muss, sind:
- Kompatibilität mit 4.6 und der Trunk-Version testen und alle Probleme lösen, die auftauchen.
- Einige der letzten quirky Probleme lösen, zum Beispiel passwortgeschützte Beiträge).
- Support für Metadaten.
- Unterstützung für Optionen, etwa Website-Titel und -Beschreibung.
- Einen Plan zur Vorwärtskompatibilität entwerfen, besonders um Konflikte mit Themes und Plugins zu vermeiden/minimieren.
- Reviews von Entwicklern mit viel Erfahrung in den Bereichen Sicherheit und REST APIs, bestenfalls auch von welchen, die nicht aus der WordPress-Community kommen.
- Aktuelle Authentifizierungs-Optionen identifizieren und prüfen, ob sie bereit für 4.7 sind.
- Performance der API mit Admin-AJAX, XML-RPC, et cetera vergleichen.
- Neue Unterstützer an Bord holen.
- Vorhandene Dokumentation mit dem primären Projekt in Einklang bringen.
Einige weitere Informationen zum Thema und den einzelnen Punkten gibts im Post von Brian Krogsgard auf Make/Core.
Neues für Theme-Entwickler
In 4.7 wird es einige Neuerungen für Theme-Entwickler geben. So wird beispielsweise get_theme_file_uri() eingeführt, die zunächst prüft, ob die einzubindende Ressource in einem Child-Theme vorliegt, und danach die Version des Eltern-Themes nimmt. Ein Beispiel aus dem Core-Beitrag:
wp_enqueue_script( 'my-script', get_theme_file_uri( 'js/my-script.js' ) );Code-Sprache: PHP (php)Hier wird zunächst nach der js/my-script.js in einem eventuellen Child-Theme gesucht. Das Äquivalent dazu, das nur den Dateipfad zurückgibt, ist get_theme_file_path(). Um eine Ressource immer aus dem Eltern-Theme einzubinden, wurden get_parent_theme_file_uri() und get_parent_theme_file_path() erstellt.
Zudem wurde ein {$type}_template_hierarchy-Hook eingeführt, mit dem die Template-Hierarchie gefiltert und verändert werden kann. Code-Beispiele und die standardmäßig vorhandenen Filternamen findet ihr im Post von John Blackbourn auf Make/Core. Darüber hinaus wurden die Template-Namen für Inhalte mit Nicht-ASCII-Slugs vereinfacht. Ein Beitrag mit dem Slug hello-world-😀 lässt sich damit über die Datei single-post-hello-world-😀.php ansprechen.
Auch zum letzten Punkt und den neuen Funktionen findet ihr Weiterführendes im verlinkten Beitrag. Da es bis zum 4.7-Release noch ein bisschen hin ist, kann sich an den Funktionen und Hooks durchaus noch was ändern.
Twenty Seventeen
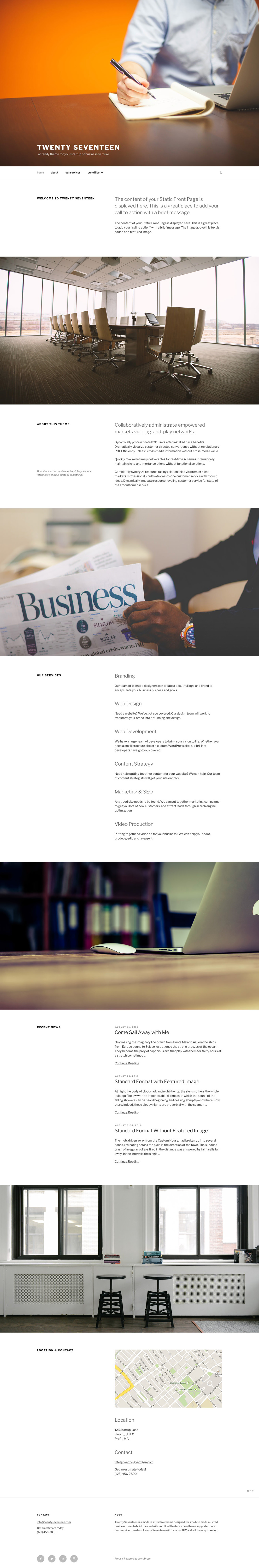
In einem Beitrag auf Make/Core hat Helen Hou-Sandí das von Mel Choyce entworfene Design vom neuen Standard-Theme Twenty Seventeen vorgestellt. Das Theme kommt modern daher und ist für Business-Websites oder Produkt-Showcases gemacht. Beispielhaft hier ein Bild des Front-Page-Templates:

Das Theme wird einige neue Core-Funktionen zeigen:
- Verbesserter Flow für die Nutzung einer statischen Seite als Startseite.
- Sichtbare Bearbeiten-Icons im Customizer.
- Die Möglichkeit, ein Video statt des Custom-Header-Bilds zu nutzen.
- Dummy-Inhalte für die Live-Preview.
Die Entwicklung wird zunächst auf GitHub stattfinden – wenn es stabil und nutzbar ist, wird das Theme in den Core integriert. Mehr Infos und Bilder vom Theme gibt es im Beitrag von Helen.
Wie ihr bei der Entwicklung helfen könnt und was genau ansteht, könnt ihr in der Zusammenfassung vom Kickoff-Meeting zu Twenty Seventeen lesen.
Inline-Toolbar für Formatierungen
Ella Iseulde Van Dorpe hat eine Diskussion darüber gestartet, ob eine Inline-Toolbar für Textformatierungen wie Fett, Kursiv, et cetera sinnvoll wäre. Dabei würden die entsprechenden Optionen eventuell nur in der Inline-Toolbar angezeigt und sonst nicht, da sie nur benötigt werden, wenn Text ausgewählt ist. Allerdings wurde auch festgestellt, dass die Formatierungsoptionen manchmal genutzt werden, wenn kein Text ausgewählt ist.
Wenn ihr dazu eine Meinung habt, schreibt sie in die Kommentare unter Ellas Beitrag.
Verschiedenes
Polyglots
Verschiedenes
Support
Verschiedenes
Theme-Review-Team
Meeting des Theme-Review-Teams vom 6. September
Am letzten Wochenende haben die Mitglieder des Theme-Review-Teams eine kleine Veranstaltung gemacht, bei der Reviews durchgeführt wurden. Da bei diesem Treffen sehr viele Reviews geschafft wurden, soll das nun monatlich wiederholt werden.
Zudem wurde entschieden, dass ein Theme nur noch maximal drei Subject-Tags in der style.css nutzen darf, da immer mehr Themes beobachtet werden, die alle verfügbaren nutzen. Ein paar weitere Informationen findet ihr in der Zusammenfassung von Justin Tadlock auf Make/Themes.
Meta
Status des Support-Foren-Upgrades
Beim Upgrade der Support-Foren hat sich weiter einiges getan. Reviews sind inzwischen wieder möglich, und weitere bereits abgearbeitete Punkte findet ihr im Beitrag von Jennifer M. Dodd auf Make/Meta. Dort könnt ihr auch die noch offenen Punkte sehen.