Die letzte Woche wurde durch die Dev-Posts bestimmt, in denen näher auf die größeren Neuerungen der nächsten WordPress-Version – aktuell also 4.5 – eingegangen wird.
Core
Emoji-Reaktionen
Es gibt ein Reactions-Plugin zum Hinzufügen von Emoji-Reaktionen zu Beiträgen, das eventuell auch irgendwann den Weg in den Core finden könnte. Um das Plugin zu nutzen, muss das REST-API-Plugin installiert werden.
Unter dem Vorstellungsbeitrag von Gary Pendergast auf Make/Core gibt es bereits eine lebhafte Diskussion darüber, ob das etwas für den Core ist, oder nicht.
4.5-Dev-Notes
Vor jedem Release sind die Betreuer von größeren Änderungen dazu aufgerufen, einen Beitrag zu ihren Neuerungen mit Informationen für Entwickler auf Make/Core zu veröffentlichen. Die meisten (oder vielleicht auch schon alle) für 4.5 sind in dieser Woche veröffentlicht worden:
Änderungen bei der Term-Bearbeitungsseite
Bisher wurde die Anzeige bestehender Terme sowie deren Bearbeitung jeweils über die wp-admin/edit-tags.php-Datei gelöst. Dieses Verhalten ist inkonsisten im Vergleich zu den Beitragsseiten, wo es wp-admin/post.php und wp-admin/edit.php gibt. Dadurch sind teilweise Probleme entstanden, so wurden die Anzeige-Optionen auf beiden Seitenarten angezeigt, auch wenn sie nur für die Anzeige der Term-Liste galten. Diese Probleme werden durch eine neu eingeführte wp-admin/term.php behoben (r36308).
Für Entwickler ändert sich nicht viel, nur dass bei Ansprechen des Bearbeitenformulars der Wert für $pagenow von edit-tags.php zu term.php wechselt, und die Ausgabe von get_current_screen() von edit-tags zu term. Ein paar nähere Infos gibt es in dem Beitrag von Pascal Birchler auf Make/Core.
Verbesserter Skript-Loader
Wie bereits in einem früheren Wochenrückblick kurz angerissen, wird der Skript-Loader in WordPress 4.5 verbessert. So werden die CSS-Dateien, die die Admin-Styles enthalten, nicht mehr in wp-admin.min.css und wp-admin-rtl.min.css zusammengefasst, sondern dynamisch durch die load-styles.php. So müssen nach einem Admin-CSS-Committ bei einem Update nicht die beiden großen CSS-Dateien verteilt werden, die auch Inhalte von nicht veränderten CSS-Dateien beinhalten, sondern nur die veränderten CSS-Dateien. Für Rückwärtskompatibilität gibt es die Dateien weiterhin, sie enthalten aber nur die @import-Regeln. Falls ihr ein Plugin oder Theme habt, das die bereits veraltete Medien-Funktion nutzt, dann solltet ihr beachten, dass der Style-Handle sich von media in media-deprecated geändert hat (r36869).
Eine weitere größere Neuerung in dem Bereich ist die Einführung von wp_add_inline_script(), um Inline-Skripte einzubinden. Im Make/Core-Beitrag wurde dafür folgendes Beispiel genutzt:
function mytheme_enqueue_typekit() {
wp_enqueue_script( 'mytheme-typekit', 'https://use.typekit.net/<typekit-id>.js', array(), '1.0' );
wp_add_inline_script( 'mytheme-typekit', 'try{Typekit.load({ async: true });}catch(e){}' );
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_typekit' );Code-Sprache: PHP (php)Was dann in folgendem Code resultiert:
<script type='text/javascript' src='https://use.typekit.net/<typekit-id>.js?ver=1.0'></script>
<script type='text/javascript'>
try{Typekit.load({ async: true });}catch(e){}
</script>Code-Sprache: HTML, XML (xml)Weitere Neuerungen im Bereich des Skript-Loaders – beispielsweise die Behebung eines Abhängigkeiten-Fehlers – gibt es im Beitrag von Dominik Schilling auf Make/Core.
Änderungen beim Link-Dialog
Im visuellen Editor gibt es nun einen Inline-Link-Dialog, damit Links schneller eingefügt und verändert werden können (#33301). Falls euer Plugin die alte Ansicht nutzt, solltet ihr testen, ob alles funktioniert. Ein paar weitere Infos dazu gibt es im Beitrag von Andrew Ozz auf Make/Core.
Multisite
Im Bereich Multisite wurde die WP_Site-Klasse eingeführt, damit $current_blog nicht mehr auf stdClass zurückgreifen muss, besser definiert ist und auch ein paar Methoden bekommt, von denen es vorher gar keine hatte (#32450). Zudem wurden neue Actions und Filter eingeführt, wie etwa network_site_new_form, der am Ende des Formulars zum Hinzufügen einer neuen Site abgefeuert wird (#34739). Weitere Informationen zu den Neuerungen gibt es im Post von Jeremy Felt auf Make/Core.
Kommentarbereich
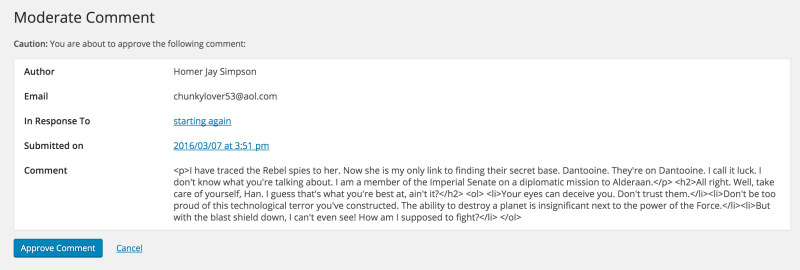
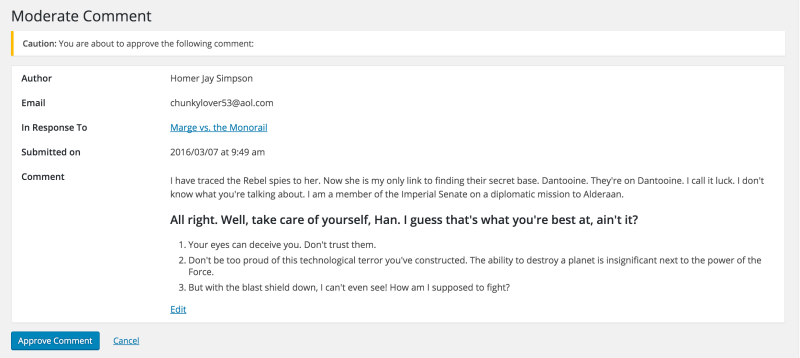
Im Bereich der Kommentare wurde die Moderations-Ansicht überarbeitet. Unter anderem ist der Kommentarinhalt nun formatiert, es gibt direkt einen Link zum Bearbeiten des Kommentars und die Meldung über dem Kommentar wurde mit dem richtigen Style versehen (#34133).
Vorher:

Nachher:

Weitere Überarbeitungen wurden bei der maximalen Länge von Kommentarfeldern gemacht. So hat jedes Feld jetzt ein maxlength-Attribut, dessen Inhalt der möglichen Inhaltslänge der entsprechenden Datenbankspalte entspricht. Die Attribute können über den comment_form_default_fields-Filter verändert werden (#10377). Bei der Fehlerseite nach Abschicken des Kommentars wurde ein Zurück-Link eingefügt, damit der Nutzer nicht die Browser-Navigation nutzen muss (#4332).
Weitere Neuerungen – beispielsweise wird kein nofollow mehr für die Domain der WordPress-Site genutzt – findet ihr im Beitrag von Rachel Baker auf Make/Core.
Theme-Logo
Neu in 4.5 ist die Funktion, ein Logo für die Website im Customizer festzulegen, falls das Theme es mit add_theme_support( 'custom-logo' ); aktiviert hat. Dabei werden zwei Parameter innerhalb eines Argument-Arrays akzeptiert: size und header-text.
Mit size wird die Größe des Logos festgelegt, wobei die WordPress-eigenen Bildgrößen oder eine eigene genutzt werden können. Das Beispiel aus dem Make-Beitrag nutzt eine eigene Größe:
add_image_size( 'theme-prefix-logo', 400, 175 );
add_theme_support( 'custom-logo', array(
'size' => 'theme-prefix-logo',
) );Code-Sprache: PHP (php)Mit header-text können die Klassennamen der Elemente angegeben werden, die versteckt werden sollen. Dieser Wert ist nur wichtig für Themes, die nicht bereits das Verstecken des Header-Textes unterstützen. Das Beispiel aus dem Make-Post:
add_theme_support( 'custom-logo', array(
'header-text' => array( 'site-title', 'site-description' ),
) );Code-Sprache: PHP (php)Wenn ihr ein Theme erstellt, das diese Funktion unterstützt, solltet ihr das Hinzufügen eines Logos im Customizer bei aktivem Theme und in der Live-Vorschau für das Theme testen. Wenn ein Logo eingefügt ist, wird eine Klasse wp-custom-logo zum body hinzugefügt. Um das Logo anzuzeigen, reicht folgender Code:
function twentysixteen_the_custom_logo() {
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}
}Code-Sprache: PHP (php)Weitere Infos, auch zu weiteren neuen Template-Tags, gibt es im Beitrag von Konstantin Obenland auf Make/Core.
Customizer-Verbesserungen
Es gibt Fälle, in denen ein Customizer-Formularelement (Control) keiner Einstellung (Setting) zugewiesen sein muss. Bisher war die Angabe von setting beim add_control()-Aufruf aber notwendig: Das ist ab 4.5 nicht mehr so. Wenn ihr eine Control ohne Setting-Verknüpfung erstellen möchtet, könnt ihr einfach 'settings' => array() angeben. Wegen dieser Änderung gibt es jetzt für add_control() auch ein capability-Argument, das sonst immer von dem Setting übernommen wurde (#35926).
Zudem kann im Customizer nun einfach eine Vorschau der Website auf einem Tablet und einem Smartphone aktiviert werden, und mit Selective Refresh wurde ein Framework entwickelt, mit dem Entwickler Bereiche festlegen können, die anstatt der kompletten Live-Vorschau neugeladen werden. Nähere Infos dazu und zu weiteren Neuerungen gibt es im Beitrag von Weston Ruter auf Make/Core.
Embed-Änderungen
Seit WordPress 4.4 ist es möglich, Inhalte einer WordPress-Site in den eigenen Inhalt einzubetten, wie es mit Tweets und YouTube-Videos funktioniert. Eine große Änderung für 4.5 ist hier, dass Themes nun die Darstellung der Embeds relativ einfach anpassen können. Die bisher genutzte wp-includes/embed.php wurde als veraltet markiert und in fünf Template-Teile aufgeteilt, die individuell von Themes überschrieben werden können:
embed.phpembed-404.phpembed-content.phpheader-embed.phpfooter-embed.php
Auch für bestimmte Post-Typen und Post-Formate kann das Theme ein Template anpassen, beispielsweise durch eine embed-{post-type}.php. Nähere Infos dazu und zu weiteren Neuerungen gibt es im Beitrag von Pascal.
Bessere Performance für Bilder
Bei den Bildern wurde der Standardwert für die Qualität hochgeladener Bilder von 90 auf 82 verringert. Das resultiert in geringen visuellen Änderungen aber deutlich spürbaren Verringerungen in der Dateigröße. Wenn ihr den Wert verändern wollt, könnt ihr den wp_editor_set_quality-Filter nutzen. Wenn ImageMagick genutzt wird, werden die Meta-Daten des Bildes entfernt, mit Ausnahme der Farbprofile, sowie von exif, xmp und iptc.
Mehr Neuerungen im Bild-Bereich gibt es im Beitrag von Joe McGill auf Make/Core.
Verschiedenes
Themes
Verschiedenes
- Bereits seit letzter Woche gibt es wohl eine automatische Bearbeitung von Theme-Updates, sodass sie gleich freigeschaltet werden