Manchmal kann es gewollt sein, bestimmte Inhalte eines Beitrags oder einer Seite an anderer Stelle auszugeben als es WordPress standardmäßig vorsieht, zum Beispiel einen Slider über dem Titel eines Beitrags. Hier zeige ich euch, wie ihr die Gutenberg-Blöcke eines Beitrags im Theme Block für Block durchlaufen könnt, um das zu bewerkstelligen.
"Bestimmte Gutenberg-Blöcke eines Beitrags im Theme an anderer Stelle ausgeben" WeiterlesenKategorie: WordPress-Snippets
Gutenberg: Core-Block mit Element umschließen
Gestern stand ich vor dem Problem, dass der Tabellen-Block in Gutenberg im Frontend nicht von einem div umschlossen wird, sondern direkt als table ausgegeben wird. An sich natürlich super, dass da kein überflüssiges Markup rauskommt – für meine Lösung, um die Tabelle responsive zu bekommen, brauche ich aber ein Wrapper-Element. Hier zeige ich, wie sich Core-Blöcke mit einem Element umschließen lassen.
Unterschiedliche Farbpaletten mit Gutenberg erstellen
In diesem Beitrag zeige ich, wie sich unterschiedliche Farbpaletten in Gutenberg einsetzen lassen, sodass beispielsweise für die Textfarbe andere Farben gewählt werden können als für die Hintergrundfarbe.
"Unterschiedliche Farbpaletten mit Gutenberg erstellen" WeiterlesenOffizielle PHP-Library für WooCommerce-REST-API mit Basic-Auth verwenden
Wenn eine WordPress-Installation via .htaccess Basic-Auth geschützt ist, funktionieren die WooCommerce-REST-API-Anfragen mit der offiziellen PHP-Bibliothek nicht ohne weiteres. Ich habe das GitHub-Issue nicht mehr gefunden, in dem darauf verwiesen wurde, dass mit CURL die Anmeldedaten angegeben werden können, aber darüber bin ich letztlich auf eine Frage und die Antworten bei Stack Overflow gestoßen, die mir geholfen haben:
$ch = curl_init();
curl_setopt( $ch, CURLOPT_USERPWD, 'user:password' );Code-Sprache: PHP (php)Diese beiden Zeilen habe ich an den Anfang meines Skripts geschrieben und user sowie password gegen die entsprechenden Werte ausgetauscht. Damit konnten jetzt auch Anfragen an die geschützte Installation gestellt werden.
Parallele Anfragen an die WooCommerce-REST-API mit der PHP-Requests-Bibliothek
In zwei kürzlich geschriebenen Artikeln bin ich bereits auf die REST-API von WooCommerce eingegangen, sowie auf einen PHP-Bibliothek von Automattic, die die Nutzung der API mit PHP vereinfacht. Hier stelle ich einen Weg vor, wie mehrere Anfragen gleichzeitig an den Shop gemacht werden können.
"Parallele Anfragen an die WooCommerce-REST-API mit der PHP-Requests-Bibliothek" WeiterlesenTheme-Editor-Styles für Gutenberg erstellen
Mit WordPress 5 wird ein neuer Editor mit Codename »Gutenberg« kommen, der komplett anders ist als der aktuelle TinyMCE. Das bedeutet nicht nur eine Umstellung für die User, sondern auch für Theme-Developer, die die Styles im Editor so anpassen möchten, dass der Inhalt möglichst aussieht wie im Frontend. Hier zeige ich wie das für den neuen Editor funktioniert.
"Theme-Editor-Styles für Gutenberg erstellen" WeiterlesenWooCommerce-Produktvariante über die REST-API anlegen
Wie das Hinzufügen eines Produktes mit der REST-API ist auch das Anlegen einer oder mehrerer Varianten relativ schnell gemacht – ich nutze dafür wie in meinem letztwöchigen Beitrag die PHP-Bibliothek.
"WooCommerce-Produktvariante über die REST-API anlegen" WeiterlesenWooCommerce-Produkt mit PHP über die REST-API hinzufügen
WooCommerce bringt eine REST-API mit, über die beispielsweise Produkte angelegt werden können. Hier zeige ich, wie genau das funktioniert.
"WooCommerce-Produkt mit PHP über die REST-API hinzufügen" WeiterlesenValidierung von Customize-Settings mit Ausgabe von Fehlermeldungen
Seit WordPress 4.6 ist es recht leicht möglich, eine Validierung von Customize-Settings einzubauen, die dem User bei einem Fehler eine entsprechende Rückmeldung gibt. Hier zeige ich kurz, wie das funktioniert.
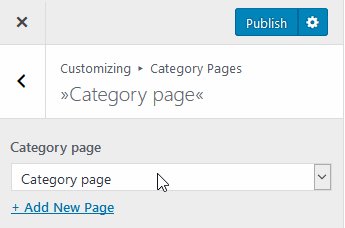
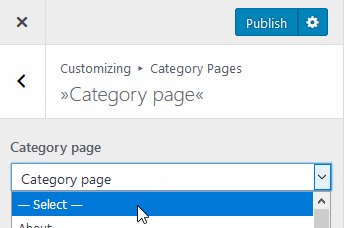
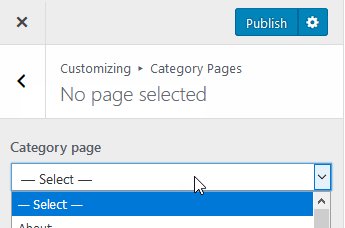
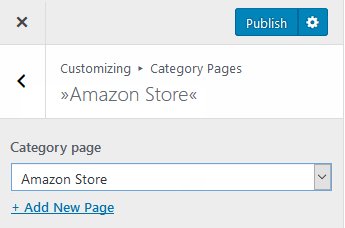
"Validierung von Customize-Settings mit Ausgabe von Fehlermeldungen" WeiterlesenTitel einer Customize-Section verändern
Beim Erstellen einer Customize-Section wird ein Titel vergeben. In einigen Fällen kann es sein, dass dieser Titel während einer Customize-Session dynamisch verändert werden soll, um beispielsweise den veränderten Wert eines Formularfeldes wiederzugeben, wie unten im GIF zu sehen ist.

Ich habe keine Möglichkeit gefunden den Titel über die Customize-JS-API zu verändern, also blieb nur der Weg über die direkte Manipulation des DOM.
"Titel einer Customize-Section verändern" Weiterlesen