In dieser Artikelreihe geht es darum, ein WordPress-Theme zu erstellen – von Grund auf. Im zwölften Teil wird die Ansicht einer Galerie in der Blog-Übersicht behandelt.
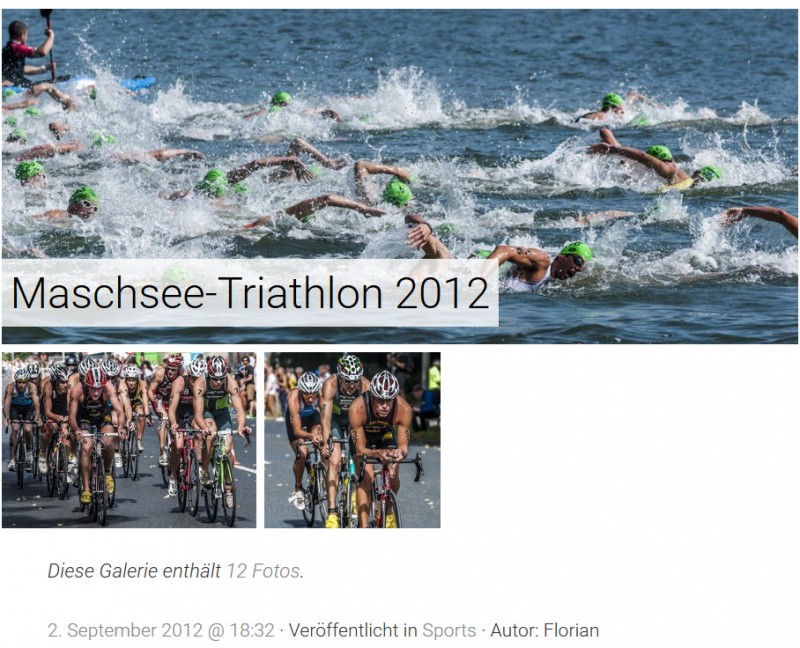
Nachdem wir die Einzelansicht eines Beitrags in den letzten Teilen der Reihe fertiggestellt haben, kommen wir noch mal auf die Blog-Übersicht zurück. Bei einer Galerie soll da ein großes Bild gezeigt werden, das nach denselben Kriterien ermittelt wird wie das Bild in der Einzelansicht einer Galerie. Darunter sollen weitere Bilder aus der Galerie in kleinerem Format angezeigt werden – später wird der Nutzer die Anzahl im Customizer einstellen können. Zudem wird die Anzahl der Bilder dargestellt, die den Besucher in der Einzelansicht erwarten. Wie das aussehen soll, könnt ihr in dem Screenshot sehen.

Die Anzeige der Galerie-Beiträge in der Übersicht übernimmt die content-gallery.php. Im Bornholm-Theme sieht die folgendermaßen aus:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header clearfix">
<?php
$images = bornholm_get_gallery_images( $post->ID );
bornholm_gallery_header( 'h1', $images, 'bornholm_large_gallery_image_for_blog_view', $post );
?>
</header>
<?php
$number_of_small_images = 2;
if ( $number_of_small_images > 0 ) {
bornholm_small_gallery_thumbnails( 'thumbnail', $images, $number_of_small_images );
}
?>
<div class="entry-content">
<?php bornholm_gallery_image_number( $images ); ?>
</div>
<footer class="entry-meta">
<?php bornholm_footer_meta() ?>
</footer>
</article>Code-Sprache: JavaScript (javascript)Wie aus der normalen content.php gewohnt, geben wir dem article-Element Klassen und eine ID mit. Innerhalb des Headers holen wir uns mit der bereits bekannten bornholm_get_gallery_images()-Funktion die Bilder der Galerie und geben mit der ebenfalls bereits behandelten Funktion bornholm_gallery_header() das erste Bild oder – falls vom Nutzer festgelegt – das Beitragsbild aus.
Bei der Bildgröße handelt es sich um eine weitere Größe, die das Theme anlegt. In der functions.php haben wir bereits diese Zeile stehen:
add_image_size( 'bornholm_large_gallery_image_for_single_view', 1592, 9999, false );Code-Sprache: JavaScript (javascript)Darunter fügen wir die neue Größe mit dieser Zeile ein:
add_image_size( 'bornholm_large_gallery_image_for_blog_view', 951, 9999, false );Code-Sprache: JavaScript (javascript)Wie bereits angesprochen, möchten wir später dem Nutzer die Möglichkeit geben, die Anzahl der kleinen Bilder zu verändern. Wenn der Nutzer eine Null einträgt, werden keine angezeigt. Diese Customizer-Funktion werden wir erst in einem kommenden Teil implementieren, weshalb die Zahl an dieser Stelle auf 2 festgelegt wird.
An die bornholm_small_gallery_thumbnails()-Funktion übergeben wir die Größe des Bildes, das Array mit den Galerie-Bildern sowie die Anzahl der Bilder, die angezeigt werden soll. Die Funktion kommt in die functions.php und sieht so aus:
/**
* Displays the first images of a gallery
*
* @param $size, $images, $number_of_small_images
*
* @return string Formatted output in HTML
*/
function bornholm_small_gallery_thumbnails( $size, $images, $number_of_small_images ) {
global $post;
if ( $images ) {
$counter = 0;
if ( has_post_thumbnail() ) {
bornholm_thumbnails_from_gallery_with_post_thumbnail( $post, $images, $counter, $size, $number_of_small_images );
} else {
bornholm_thumbnails_from_gallery_without_post_thumbnail( $images, $counter, $size, $number_of_small_images );
}
}
}Code-Sprache: PHP (php)Zuerst muss das $post-Objekt zugänglich gemacht werden. Im Anschluss prüfen wir, ob die $images-Variable überhaupt Bilder enthält und setzen einen Counter auf Null. Wenn der Beitrag ein Beitragbild hat, rufen wir bornholm_thumbnails_from_gallery_with_post_thumbnail() auf und übergeben der Funktion das Post-Objekt, das Array mit Bildern, den Counter-Wert, die gewünschte Größe der Bilder sowie die Anzahl, die angezeigt werden soll.
Diese Unterscheidung müssen wir machen, damit nicht das Beitragsbild als großes Bild angezeigt wird und als kleines darunter noch mal – das würde beispielsweise passieren, wenn das zweite Bild der Galerie als Beitragsbild festgelegt wird.
Die Funktion kommt wieder in die functions.php:
/**
* Displays the two first images from the gallery when a post thumbnail is set without displaying the
* thumbnail for a second time
*
* @param $post, $small_images, $counter, $size, $number_of_small_images
*
* @return string Formatted output in HTML
*/
function bornholm_thumbnails_from_gallery_with_post_thumbnail( $post, $small_images, $counter, $size, $number_of_small_images ) {
$post_thumbnail = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ) );
$image_list = '<ul class="gallery-thumbs clearfix">';
foreach ( $small_images as $single_image ) {
$single_image_url = wp_get_attachment_image_src( $single_image->ID );
if ( $counter >= $number_of_small_images ) {
break;
}
if ( $post_thumbnail[0] == $single_image_url[0] ) {
continue;
}
$image_list .= '<li>' . wp_get_attachment_image( $single_image->ID, $size ) . '</li>';
$counter ++;
}
$image_list .= '</ul>';
echo $image_list;
}Code-Sprache: PHP (php)Zuerst holen wir uns mit wp_get_attachment_image_src() den Link zu dem Beitragsbild und speichern ihn in der Variable $post_thumbnail. Danach bereiten wir das Markup für die Liste der Bilder vor, das wir innerhalb der Schleife weiter füllen und am Ende verfollständigen. Die foreach-Schleife wird für jedes Bild durchlaufen, das in dem Bild-Array an die Funktion übergeben wurde. In der Schleife ermitteln wir die URL des aktuellen Bildes und prüfen im Anschluss, ob der Counter schon größer oder gleich der Bildanzahl ist, die angezeigt werden soll. Ist das der Fall, wird die Schleife beendet.
Als nächste müssen wir prüfen, ob die URL des aktuellen Bildes der URL des Beitragsbildes entspricht, das ja bereits als großes Bild angezeigt wird. Wenn das so ist, möchten wir den aktuellen Durchlauf der Schleife beenden und direkt zum nächsten springen. Wenn weder die Anzahl an Bildern erreicht ist noch das Beitragsbild dem aktuellen Bild entspricht, wird an das Markup der Bildliste ein Listenelement angehängt, das das img-Element enthält. Dafür wird als erster Parameter an wp_get_attachment_image() die ID des Bildes und als zweiter die gewünschte Größe übergeben. Zuletzt wird der Counter um einen Wert erhöht.
Wenn die foreach-Schleife abgearbeitet ist, wird das schließende ul-Tag an die Bildliste gehängt und diese ausgegeben.
Zurück in der bornholm_small_gallery_thumbnails()-Funktion sehen wir, dass im Fall keines Beitragsbildes die Funktion bornholm_thumbnails_from_gallery_without_post_thumbnail() aufgerufen wird. Die Parameter sind dieselben, nur das Post-Objekt wird nicht benötigt.
Auch diese Funktion schreiben wir wieder in die functions.php:
/**
* Displays the first images from the gallery
*
* @param $small_images, $counter, $size, $number_of_small_images
*
* @return string Formatted output in HTML
*/
function bornholm_thumbnails_from_gallery_without_post_thumbnail( $small_images, $counter, $size, $number_of_small_images ) {
$image_list = '<ul class="gallery-thumbs clearfix">';
foreach ( $small_images as $single_image ) {
if ( $counter == 0 ) {
$counter ++;
continue;
}
if ( $counter > $number_of_small_images ) {
break;
}
$image_list .= '<li>' . wp_get_attachment_image( $single_image->ID, $size ) . '</li>';
$counter ++;
}
$image_list .= '</ul>';
echo $image_list;
}Code-Sprache: PHP (php)Die Funktion ist der mit dem Beitragsbild recht ähnlich. Hier müssen wir nicht auf die URL des Beitragsbildes prüfen, sondern ob gerade das erste Bild durchlaufen wird – der Counter also den Wert Null hat. Ist das der Fall, wird die Counter-Variable erhöht und der aktuelle Durchlauf beendet. Vollständig beendet wird die Schleife im Fall, dass der Wert von $counter größer ist als die Anzahl der Bilder, die angezeigt werden sollen – andernfalls wird wieder die Liste zusammengesetzt.
Zurück in die content.php. Der noch ausstehende Teil sieht so aus:
<div class="entry-content">
<?php bornholm_gallery_image_number( $images ); ?>
</div>
<footer class="entry-meta">
<?php bornholm_footer_meta() ?>
</footer>
</article>Code-Sprache: HTML, XML (xml)Die Funktion für die Meta-Daten im Footer hatten wir bereits im fünften Teil der Reihe, deshalb fehlt nur noch die Zählung der Galerie-Bilder. Dafür rufen wir die Funktion bornholm_gallery_image_number() auf und übergeben das Array mit den Bildern. Die Funktion findet wieder ihren Platz in der functions.php:
/**
* Displays the number of gallery images
*
* @param $images
*
* @return string Formatted output in HTML
*/
function bornholm_gallery_image_number( $images ) {
if ( $images ) {
$total_images = count( $images ); ?>
<p>
<em><?php
printf( _n( 'This gallery contains <a %1$s>%2$s photo</a>.',
'This gallery contains <a %1$s>%2$s photos</a>.',
$total_images, 'bornholm' ),
'href="' . esc_url( get_permalink() )
. '"',
number_format_i18n( $total_images ) );
?>
</em>
</p>
<?php }
}Code-Sprache: PHP (php)Zuerst prüfen wir erneut, ob überhaupt Bilder vorhanden sind. Wenn das der Fall ist, zählen wir mittels der count()-Funktion einfach die Einträge im Array. Da wir bei einer Galerie, die nur aus einem Bild besteht, eine etwas andere Beschriftung ausgeben möchten als bei einer Galerie mit mehreren Bildern, nutzen wir als Übersetzungsfunktion innerhalb von printf() die Funktion _n(). Dieser Funktion wird als erster Parameter die Singular-Form übergeben, gefolgt von der Plural-Form und eine Zahl, anhand derer WordPress entweder den Singular oder Plural ausgibt. Zum Schluss kommt wie gewohnt die Text-Domain zum Einsatz.
Den ersten Platzhalter in den beiden Strings ersetzen wir mit dem Link zu der Einzelansicht, den zweiten mit der Anzahl der Bilder. Damit die Zahl abhängig von der Sprache der WordPress-Installation korrekt formatiert wird, übergeben wir die Bild-Anzahl an die number_format_i18n()-Funktion. Damit wird beispielsweise das Tausendertrennzeichen eingefügt.
Theme-Code auf GitHub
Damit wären wir bereits am Ende dieses Teils angelangt. Den Code findet ihr wie immer im GitHub-Repo und Tag „v0.10“ ist der aktuelle Stand nach diesem Beitrag.
Die weiteren Teile meiner WordPress-Reihe:
- Das eigene WordPress-Theme erstellen – #1: Vorbesprechung und Vorbereitung
- Das eigene WordPress-Theme erstellen – #2: Die style.css und die Metadaten eures Themes
- Das eigene WordPress-Theme erstellen – #3: Die header.php und der Kopf eures Themes
- Das eigene WordPress-Theme erstellen – #4: Die index.php und die Post-Loop
- Das eigene WordPress-Theme erstellen – #5: Die content.php
- Das eigene WordPress-Theme erstellen – #6: Das Theme auf die Übersetzung vorbereiten
- Das eigene WordPress-Theme erstellen – #7: Die Sidebar und der Footer
- Das eigene WordPress-Theme erstellen – #8: Menü, Sidebars und Theme-Support in der functions.php
- Das eigene WordPress-Theme erstellen – #9: Die Einzelansicht der Beiträge und Galerien in der single.php
- Das eigene WordPress-Theme erstellen – #10: Die Galerie-Sidebar mit Galerien aus derselben Kategorie
- Das eigene WordPress-Theme erstellen – #11: Der Kommentarbereich
- Das eigene WordPress-Theme erstellen – #13: Die Archiv-Ansichten
- Das eigene WordPress-Theme erstellen – #14: Einzelansicht einer Seite und das 404-Template
- Das eigene WordPress-Theme erstellen – #15: Die alternative Startseite
- Das eigene WordPress-Theme erstellen – #16: Die Portfolio-Ansicht
- Das eigene WordPress-Theme erstellen – #17: Die Theme-Widgets
- Das eigene WordPress-Theme erstellen – #18: Der Customizer
- Das eigene WordPress-Theme erstellen – #19: Die Customizer-Einstellungen im Theme anwenden
- Das eigene WordPress-Theme erstellen – #20: Fertigstellung und Hochladen ins Directory
Dieser Beitrag ist eine Übernahme meines Beitrags für t3n.de.