In der letzten Woche wurde unter anderem ein Meeting zur Verbesserung der Unit-Test-Dokumentation abgehalten. Darüber hinaus wurde ein umfangreicher Beitrag zum geplanten WordPress Global Translation Day veröffentlicht.
Accessibility
Meeting
Der Quick-Start-Guide im a11y-Handbuch ist fertiggestellt. Nun wird daran gearbeitet, weitere Seiten zu erstellen, um Themen aus dem Quick-Start-Guide näher zu behandeln, die mehr Erklärungen brauchen.
Um einfacher Accessibility-Themes testen zu können, wurde ein Fork der offiziellen Theme-Unit-Test-Daten erstellt. Zudem wurde die Handbuch-Seite mit den Voraussetzungen für das accessibility-Tag verbessert.
Verschiedenes
- Ab dem 16. Februar wird es ein separates Meeting für die Arbeit an Tickets geben
Core
WP REST API 2.0 Beta 12
Am 9. Februar wurde die 12. Beta-Version der WP REST API 2.0 veröffentlicht. Unter anderem wurden die Meta-Endpunkte aus dem Plugin entfernt und in ein eigenes ausgelagert. Zudem wurden die Funktionen rest_validate_request_arg() und rest_sanitize_request_arg() eingeführt, die Validierung und Bereinigung von Query-Argumenten ermöglichen. Alle weiteren Neuigkeiten gibt es in dem Beitrag von Daniel Bachhuber auf Make/Core.
Planungen für 4.5
Am 10. Februar war die Deadline für die Entscheidung, welche Feature-Plugins es in den Core schaffen: Die Responsive-Design-Vorschau und Selective Refresh des Customizers sind dabei. Am 17. Februar ist die Deadline, bis zu der die beiden Funktionen integriert sein müssen, am 24. soll die erste Beta-Version veröffentlicht werden.
Sobald die Beta rausgekommen ist, dürfen keine Erweiterungen von Funktionen mehr committet werden. Das Team der REST API möchte die vier Haupt-Endpunkte integrieren, sobald sie fertig sind, was für 4.5 noch nicht der Fall ist.
Status-Updates

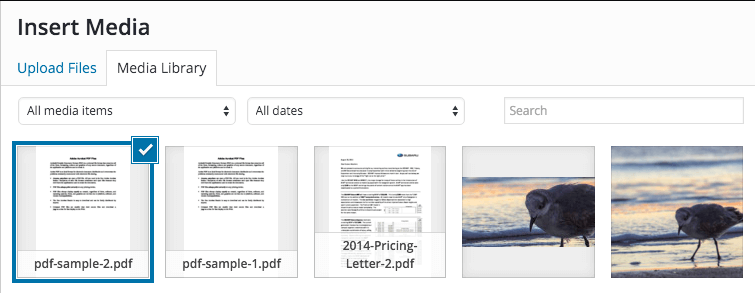
Im Bereich der Bilder wurden Verbesserungen durch das Caching der wp_upload_dir()-Ausgabe erreicht, die nach dem Update einiger Unit Tests bereit für einen Committ sind (#34359). Darüber hinaus wurden Fortschritte bei der Bildkomprimierung und der Behandlung von animierten GIFs gemacht (#33642 und #28474). Zudem wird ab 4.5 vielleicht für hochgeladene PDF-Dateien ein Thumbnail in der Medien-Übersicht erstellt, ungefähr so, wie im Screenshot oben zu sehen (#31050).
Im Bereich HTTPS ist der Plan, das Erzwingen auf Funktionsbasis zu ermöglichen, beispielsweise für den Beitragsinhalt, Canonical-Tags, Links, eingebundene Dateien. Die Installation über HTTPS, wenn verfügbar, wird für 4.6 in Angriff genommen.
Im Bereich des Customizers wurde ein Framework für die Registrierung von Bereichen erstellt, die unabhängig von der gesamten Seiten-Vorschau neu geladen werden können. Eine Frage ist, ob für die Widgets der Selective Refresh optional sein soll, da Widgets, die JavaScript für die Anzeige nutzen, umgeschrieben werden müssten, um mit Selective Refresh zu funktionieren.
PHP Unit Test
Die Handbuch-Seite für PHP Unit Tests soll aktualisiert werden. Ziel ist es, das Schreiben von Unit Tests möglichst unkompliziert und verständlich zu machen. Genauere Informationen findet ihr in dem Beitrag von Eric Andrew Lewis auf Make/Core.
Polyglots
WordPress Global Translation Day
Wie bereits in früheren Wochenrückblicken erwähnt, wird ein globaler Translation-Day geplant, der drei Hauptziele hat:
- Interessierten zeigen, wie sie bei der Übersetzung in ihre Sprache mithelfen können
- Strings für aktuelle Projekte übersetzen und freischalten, unter der Aufsicht der GTE
- Mehr GTEs für verschiedene Übersetzungs-Teams hinzufügen
Nach einigen Diskussionen soll das entweder am letzten März-Wochenende (26. oder 27.), oder am dritten Wochenende im April (16. oder 17.) starten. Es müssten dann lokale Organisatoren gefunden werden, lokale Communitys gefragt werden, ob sie mitmachen wollen, die lokalisierten Dokumentationen vorbereitet werden und der Kommunikationskanal festgelegt werden, den eine Sprache an dem Tag nutzt. Mehr dazu gibt es im Beitrag von Petya Raykovska auf Make/Polyglots.
Theme-Review-Team
Changelogs
Im Theme-Review-Team-Meeting der vorletzten Woche wurde darüber diskutiert, ob ein Standard für Readmes eingeführt werden sollte. So weit ist es erst mal nicht gekommen, aber Jose Castaneda hat auf Make/Themes einen Beitrag dazu geschrieben, wie ein Changelog aussehen könnte und was er enthalten sollte. Dabei hält er folgende Punkte fest:
- Die Liste der Versionen in umgekehrter Reihenfolge, die neueste oben
- Ein Unterbereich pro Version
- Änderungen einer Version gruppieren
- Keine Commit-Logs abladen, falls Versionierung genutzt wird
- Dinge hervorheben, die als veraltet angesehen werden
Als Beispiel hat er den folgenden Changelog gepostet, der eine Kombination der Plugin-Standards und keepachangelog.com darstellt:
== 1.2.3
* Added `trt_column_classes()` to better handle layout options
* Added `trt_sections()` to extend template parts
* Fixed CSS header height when there was no image set
* DEPRECATED `trt_body_styles()` in favor of `trt_body_clases`
== 1.2.2
* Fixed PHP array literal declaration for PHP5.4 and below
* Added `clearfix` to gallery rows
* Changed phrasing of post byline for better context
== 1.2.1
* Added `trt.isFlickrStream()` to `main.js` to validate if input is a Flickr account or not
* REMOVED `content-welcome.php` as it was not being usedCode-Sprache: Markdown (markdown)Kann ich XY in mein Theme einbauen?
Im #themereview-Channel vom WordPress-Slack wird häufiger die Frage gestellt, ob bestimmte Dinge in ein Theme eingebaut werden dürfen – beliebtes Beispiel ist ein Slider. Justin Tadlock hat jetzt auf Make/Themes einen Beitrag geschrieben, in dem er am Slider-Beispiel auf diese Frage eingeht. So schreibt er, dass Slider natürlich erlaubt sind, da sie ja nichts weiter als HTML, CSS und JavaScript sind. Die Frage, die hier gestellt werden muss und die der Nutzer oft eigentlich meint, ist viel mehr, ob der Slider bestimmte Dinge darf.
Kurz runtergebrochen ist es okay, wenn der Slider bestehende Inhalte wie Beiträge oder Bilder darstellt, die der Nutzer beispielsweise in den Theme-Optionen auf Kategorien oder Tags einschränken kann. Sobald aber der Nutzer durch Theme-Optionen eigene Inhalte für den Slider erstellen kann, geht es über die Präsentations-Funktion eines Themes hinaus.
„The difference here is between creating and presenting content. It’s the age-old discussion in which we absolutely stand firm when we say that themes are meant to present content.“
Justin Tadlock im Beitrag „Can I have a slider and other things?“
Justin Tadlock im Beitrag „Can I have a slider and other things?“
Laut Justin gibt es noch einer weitere versteckte Frage. Dabei geht es darum, ob der Slider auf der Startseite dargestellt werden darf. Auch hier kommt es drauf an: Es muss gezeigt werden, was der Nutzer haben möchte. Wenn er also die letzten Beiträge auf der Startseite will, darf nicht über den Beiträgen erst ein Slider kommen, der die letzten Beiträge nach unten verdrängt. So etwas sollte in einem Seiten-Template umgesetzt werden. Die letzten Beiträge dürfen aber natürlich in Form eines Sliders angezeigt werden.
„The point here is that it’s not about the slider. It’s about showing the content that the user has explicitly chosen to display on their front page.“
Justin Tadlock im Beitrag „Can I have a slider and other things?“
Justin Tadlock im Beitrag „Can I have a slider and other things?“
Verschiedenes
Plugins
Samuel Wood (Otto) hat auf Make/Plugins einen umfangreichen Beitrag zum Thema Plugin-Verkauf geschrieben. Autoren von bekannteren Plugins bekommen wohl häufiger Mails mit Kaufangeboten. Meist handele es sich dabei um Spammer, die die große Reichweiter der Plugins für SEO-Maßnahmen oder Malware mißbrauchen wollen und teilweise damit sogar recht unverblümt umgehen.
Otto ruft die Plugin-Autoren dazu auf, zweimal zu überlegen, bevor sie ihr Plugin verkaufen. Sie sollten die Person, an die sie verkaufen, gut kennen, und Mails von Unbekannten ignorieren.
Community
WordCamp-Badges
Die Erstellung von WordCamp-Badges, vor allem mit Gravatar, ist nicht ganz einfach. Zu diesem Thema gibt es ein Ticket, um das zu automatisieren (#262), sowie einen frischen Beitrag von George Stephanis auf Make/Community, in dem er eine Lösung mit purem HTML und CSS vorstellt. Das soll zu einem einfach nutzbaren Tool erweitert, oder vielleicht als Erweiterung für den Customizer umgesetzt werden.