In dieser Serie geht es darum, ein WordPress-Theme zu erstellen – von Grund auf. Im achten Teil geht es um die Registrierung von Menü und Sidebars in der functions.php des Themes.
Um unser Theme grundlegend funktionsfähig zu machen, fehlen nur noch ein paar Dinge. Bisher kann der Nutzer das Menü und die Sidebars nicht im Backend verwalten. Neben der Registrierung des Menüs und der drei Sidebars werden wir aber auch den Support für die Post-Formate et cetera hinzufügen.
Unterstützung für WordPress-eigene Funktionen hinzufügen
Es gibt WordPress-Funktionen, die in einem Theme explizit aktiviert werden müssen. Von Haus aus unterstützt ein Theme beispielsweise nicht die Möglichkeit, Featured Images zu setzen. All diese Funktionen lassen sich über die add_theme_support()-Funktion hinzufügen, indem die jeweiligen Parameter übergeben werden. Die Funktion dafür sieht in unserem Theme so aus und kommt an den Anfang unserer functions.php:
/**
* Adds theme support for custom header, feed links, title tag, post formats, HTML5 and post thumbnails
*/
function bornholm_add_theme_support() {
add_theme_support( 'custom-header' );
add_theme_support( 'automatic-feed-links' );
add_theme_support( 'title-tag' );
add_theme_support( 'post-formats', array(
'aside',
'link',
'gallery',
'status',
'quote',
'image',
'video',
'audio',
'chat'
) );
add_theme_support( 'html5', array(
'comment-list',
'comment-form',
'search-form',
'gallery',
'caption',
) );
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'bornholm_add_theme_support' );Code-Sprache: PHP (php)Da es hier immer wieder ein Aufruf derselben Funktion ist, werde ich die Auswirkung der verschiedenen Parameter erklären.
custom-header. Durch Übergabe dieses Parameters kann der Nutzer im Customizer ein eigenes Header-Bild festlegen sowie die Textfarbe im Header ändern. Das Bild wird in derheader.phpunseres Themes – sofern festgelegt – als Logo genutzt. Beschrieben ist das im dritten Teil der Reihe.automatic-feed-links. Wie ihr euch vermutlich bereits gedacht habt, werden durch diesen Aufruf automatisch Links zu Feeds in dashead-Element eingefügt. Das ist beispielsweise immer der Link zum Blog-Feed.title-tag. Seit WordPress 4.1 gibt es diese neue Möglichkeit, dastitle-Element zu erzeugen. Ab WordPress 4.4 wird diewp_title()-Funktion, die bis 4.1 dafür genutzt wurde, als veraltet gekennzeichnet.post-formats. Mit diesem Parameter und dem Array als zweiten Parameter aktivieren wir die verschiedenen Beitragsformate wie Galerie, Link, Zitat et cetera. An dieser Stelle habt ihr die freie Wahl, ob ihr alle Formate in das Array schreibt, oder nur ein paar aktivieren möchtet.html5. Wenn ihr die Standard-Ausgabe von einigen WordPress-Funktionen auf HTML5-Markup umstellen wollt, gibt es hier die Möglichkeit dazu. Seit WordPress 3.6 können die Wertecomment-list,comment-formundsearch-forman das Array übergeben werden. Fürgalleryundcaption, die seit WordPress 3.9 unterstützt werden, wird dann von WordPress dasfigure- undfigcaption-Element für Bilder und deren Beschriftungen genutzt. Eigentlich sollte mit WordPress 4.2 die Unterstützung für Widgets eingeführt werden, was dann aber wegen Unklarheiten erstmal auf Eis gelegt wurde.post-thumbnails. Durch Übergabe dieses Parameters lassen sich bei Beiträgen und Seiten Featured Images hinzufügen. Optional könnt ihr als zweiten Parameter ein Array von Beitragstypen übergeben, für die diese Option nur gelten soll. Wenn ihr Featured Images nur für Beiträge haben möchtet, sieht das so aus:'post-thumbnails', array( 'post' ).
Diese Funktion übergeben wir an den Hook after_setup_theme. Wenn die Funktion an einen Hook übergeben würde, der später ausgeführt wird, dann könnte das für einige Features zu spät sein.
Das Menü registrieren
Damit der Nutzer unseres Themes auch fröhlich Menüpunkte zum Menü hinzufügen kann, müssen wir es im Backend natürlich zugänglich machen. Die notwendige Funktion dafür sieht so aus und kann gleich nach der bornholm_add_theme_support()-Funktion eingefügt werden:
/**
* Registers the menu
*/
function bornholm_menus() {
register_nav_menus( array(
'header-menu' => __( 'Header Menu', 'bornholm' ),
) );
}
add_action( 'init', 'bornholm_menus' );Code-Sprache: PHP (php)Über die register_nav_menus()-Funktion können – wie der Name sagt – Menüs registriert werden. Theoretisch würde uns an dieser Stelle auch die Funktion für ein einzelnes Menü ausreichen, aber so können wir später schneller weitere hinzufügen, falls wir einen weiteren Menübereich brauchen.
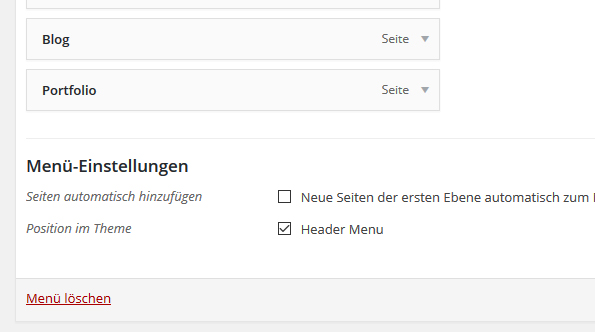
In einem Array erwartet die Funktion Schlüssel-Wert-Paare, die jeweils einem Menü entsprechen. Der Schlüssel header-menu ist dabei der eindeutige Bezeichner der Menü-Position und __( 'Header Menu', 'bornholm' ) der übersetzbare Titel, der im Menübereich des Backends angezeigt wird, wie im Screenshot zu sehen. Mit diesem Code-Schnipsel hat der Nutzer jetzt im Backend den neuen Menüpunkt „Menüs“ unter dem Oberpunkt „Design“ und kann sein Menü verwalten und anpassen. Seit WordPress 4.3 ist das zusätzlich auch im Customizer möglich.

register_nav_menus()-Funktion steht. (Screenshot: eigene WordPress-Installation)Wenn wir uns nun an die header.php zurück erinnern, in der wir das Menü ausgeben, dann war dafür dieser Teil verantwortlich:
wp_nav_menu( array(
'theme_location' => 'header-menu',
'container' => '',
'fallback_cb' => '__return_false'
) );Code-Sprache: PHP (php)Dabei muss der Wert für theme_location dem Schlüssel in dem Array aus der register_nav_menus()-Funktion entsprechen – in diesem Fall header-menu.
Die Sidebars registrieren
Wir haben im letzten Teil der Reihe insgesamt drei Sidebars eingefügt. Eine in der Sidebar des Themes und zwei im Footer. Die Funktion für die functions.php, die diese Sidebars in dem Bereich der Widget-Verwaltung sichtbar macht, sieht so aus:
/**
* Registers the sidebar
*/
function bornholm_sidebars() {
register_sidebar( array(
'name' => __( 'Sidebar', 'bornholm' ),
'id' => 'sidebar-1',
'description' => '',
'before_widget' => '<div class="widget clearfix %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
register_sidebar( array(
'name' => __( 'Footer Widget Area (top)', 'bornholm' ),
'id' => 'footer-widget-area-top',
'description' => __( 'This widget area is shown on the top of the footer', 'bornholm' ),
'before_widget' => '<div class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
register_sidebar( array(
'name' => __( 'Footer Widget Area (bottom)', 'bornholm' ),
'id' => 'footer-widget-area-bottom',
'description' => __( 'This widget area is shown on the bottom of the footer', 'bornholm' ),
'before_widget' => '<div class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>'
) );
}
add_action( 'widgets_init', 'bornholm_sidebars' );Code-Sprache: PHP (php)Wie unschwer zu erkennen, wird für jede Sidebar die register_sidebar()-Funktion aufgerufen. Diese Funktion erwartet in einem Array die verschiedenen Angaben zu der Sidebar:
name. Dieser Wert ist der Name der Sidebar, der in der Widget-Verwaltung angezeigt wird.id. Die eindeutige ID der Sidebar. Darauf greift unter anderem diedynamic_sidebar()-Funktion zu, um eine bestimmte Sidebar auszugeben. Beispielsweise mitdynamic_sidebar( 'sidebar-1' );, wie im letzten Teil der Reihe gezeigt.description. Eine Beschreibung der Sidebar, damit der Nutzer weiß, wo sie ausgegeben wird.before_widget. Der HTML-Code, der vor dem Widget ausgegeben wird. Mit dem%2$s-Platzhalter wird die Art des Widgets eingefügt. Bei dem Such-Widget wäre das die Ausgabewidget_search. Mit%1$skönnte noch zusätzlich ein eindeutiger Bezeichner des Widgets als ID eingesetzt werden. Das würde dann so aussehen:id="%1$s".after_widgetenthält entsprechend den Code, der nach dem Widget ausgegeben werden soll.before_title. Der HTML-Code, der vor dem Titel des Widgets erscheinen soll.after_titlegibt entsprechende den Code hinter dem Titel aus.
Mit diesen vorgenommenen Änderungen sollten die drei Sidebars jetzt im Backend auftauchen. Der Nutzer kann nun also sein Menü verwalten und Widgets zu den Sidebars hinzufügen, die im Frontend auch bereits ausgegeben werden.
Das Theme auf GitHub
Wie immer findet ihr den aktuellen Stand des Themes auf GitHub. Den Code, der bis nach diesem Teil fertig gestellt ist, gibt es unter dem Tag „v0.6“.
Die weiteren Teile meiner WordPress-Reihe:
- Das eigene WordPress-Theme erstellen – #1: Vorbesprechung und Vorbereitung
- Das eigene WordPress-Theme erstellen – #2: Die style.css und die Metadaten eures Themes
- Das eigene WordPress-Theme erstellen – #3: Die header.php und der Kopf eures Themes
- Das eigene WordPress-Theme erstellen – #4: Die index.php und die Post-Loop
- Das eigene WordPress-Theme erstellen – #5: Die content.php
- Das eigene WordPress-Theme erstellen – #6: Das Theme auf die Übersetzung vorbereiten
- Das eigene WordPress-Theme erstellen – #7: Die Sidebar und der Footer
- Das eigene WordPress-Theme erstellen – #9: Die Einzelansicht der Beiträge und Galerien in der single.php
- Das eigene WordPress-Theme erstellen – #10: Die Galerie-Sidebar mit Galerien aus derselben Kategorie
- Das eigene WordPress-Theme erstellen – #11: Der Kommentarbereich
- Das eigene WordPress-Theme erstellen – #12: Die Galerie und ihre Ansicht in der Blog-Übersicht
- Das eigene WordPress-Theme erstellen – #13: Die Archiv-Ansichten
- Das eigene WordPress-Theme erstellen – #14: Einzelansicht einer Seite und das 404-Template
- Das eigene WordPress-Theme erstellen – #15: Die alternative Startseite
- Das eigene WordPress-Theme erstellen – #16: Die Portfolio-Ansicht
- Das eigene WordPress-Theme erstellen – #17: Die Theme-Widgets
- Das eigene WordPress-Theme erstellen – #18: Der Customizer
- Das eigene WordPress-Theme erstellen – #19: Die Customizer-Einstellungen im Theme anwenden
- Das eigene WordPress-Theme erstellen – #20: Fertigstellung und Hochladen ins Directory
Dieser Beitrag ist eine Übernahme meines Beitrags für t3n.de.