In den Make-Teams von WordPress ist in der letzten Woche wieder einiges passiert. Die meiner Meinung nach wichtigsten Aktivitäten und Neuerungen in der Kalenderwoche 31 habe ich hier für euch zusammengefasst.
Core
Website-Icon
In der neuen WordPress-Version 4.3 wird es die Möglichkeit geben, ein Website-Icon festzulegen. Das wird dann als Favicon und als App-Icon genutzt. Standardmäßig wird WordPress vier Größen anlegen:
- Das Favicon in 32x32 Pixel
- Das App-Icon für iOS bis zum iPhone 6+ in 180x180 Pixel
- Das App-Icon für Android und Chrome in 192x192 Pixel
- Eine mittelgroße Kachel für Windows in 270x270 Pixel
Ihr könnt ziemlich einfach weitere Größen hinzufügen. Wie das geht und was es noch zu wissen gibt, könnt ihr in dem Beitrag von Konstantin Obenland bei make.WordPress.org nachlesen.
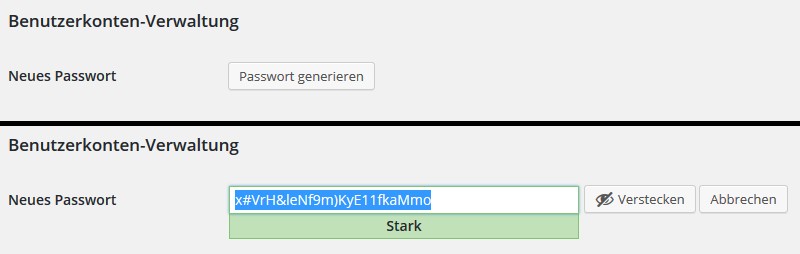
Passwörter
In WordPress 4.3 wird es einfacher werden, sichere Passwörter festzulegen. Egal ob bei der Installation, dem Anlegen eines neuen Benutzers, dem Ändern des Passworts oder dem neu Festlegen eines Passworts nachdem ihr das alte vergessen habt: Überall wird euch nach einem Klick auf die Schaltfläche ein sicheres Passwort erstellt. Wer mag, kann es danach noch anpassen. Außerdem werden Passwörter nicht mehr per Mail verschickt und Links zum Zurücksetzen eines Passworts sind nur noch 24 Stunden gültig.

Wenn Passwort oder E-Mail-Adresse geändert werden, bekommt der Nutzer eine E-Mail, damit er im Falle einer nicht selbst vorgenommenen Änderung aktiv werden kann. Ein paar weitere Infos gibt es in dem Beitrag von Mark Jaquith.
Verbesserungen am Editor
Wenn ihr Markdown kennt, dann ist euch das bereits bekannt: Mit * kann eine Liste erstellt werden, ## erzeugt eine Überschrift zweiter Ordnung, ### eine der dritten Ordnung und so weiter. Mit WordPress 4.3 wird diese Syntax in den Editor integriert. Bisher sind folgende „Befehle“ möglich (#31441):
*und-gefolgt von einem Leerzeichen für eine ungeordnete Liste##bis######und der Text der Überschrift gefolgt von einem Enter für eineh2- bish6-Überschrift.>mit Text und einem Enter für ein Zitat
„Partial Refresh“ bei Menüs im Customizer
Die Verwaltung von Menüs kommt mit WordPress 4.3 in den Customizer. Bisher gibt es zwei Arten von Aktualisierung im Customizer, nachdem eine Einstellung angepasst wurde: refresh und postMessage. Erstere lädt die komplette Seite neu, letztere setzt die Änderung mittels JavaScript um, ohne eine Server-Anfrage zu starten. Dafür muss allerdings die Logik, die sonst mit PHP auf dem Server stattfindet, von Theme-Autor mit JavaScript nachgebaut werden. Da diese Doppelung ungünstig ist und im Fall der Menüs wohl nicht möglich, wurde ein Mittelweg eingeführt: „Partial Refresh“.
Damit werden die Einstellungen des Menüs mit der Vorschau synchronisiert und diese setzt eine AJAX-Anfrage an den Server ab um nur den Inhalt des Menü-Containers neu zu laden. Diese Option wird standardmäßig aktiv sein, sodass Theme-Entwickler nichts anpassen müssen. Wenn das Theme aber mit JavaScript den geladenen Menü-Container dynamisch verändert, etwa Event-Handler für das Aus- und Einklappen von Untermenüs einfügt, dann muss eine Anpassung vorgenommen werden. Twenty Fifteen ist ein solches Theme. Wie diese Anpassung aussehen kann und weitere Informationen findet ihr in dem Beitrag von Weston Ruter.
Diverses
- WordPress 4.3 Release Candidate und WordPress 4.2.4 Release Candidate wurden veröffentlicht.
- CloudUp wurde zu der Liste der erlaubten oEmbed-Dienste hinzugefügt. Ihr könnt jetzt also durch Einfügen eines CloudUp-Links die Datei in euren Beitrag einbinden (#26278).
- Die Theme-Vorschau-Funktion aus WordPress-Versionen vor 3.4 wurde aus dem Core entfernt, da sie nicht mehr funktioniert, wenn eine statische Startseite ausgewählt ist. Die Funktion wurde behalten um eine Vorschau bei deaktiviertem JavaScript zu ermöglichen und für einige schwache Browser (#33178).
- TinyMCE wird auf die aktuelle Version 4.2.3 aktualisiert (#33203).
Accessibility
Korrektur von Überschriften-Elementen
Die Überschriften im Backend werden sich mit der neuen WordPress-Version 4.3 verändern. Aktuell sind die Hauptüberschriften h2-Elemente. Semantisch korrekt sollte eine Seite eine h1-Überschrift haben, die den Inhalt einer Seite beschreibt. Aus diesem Grund werden die h2-Überschriften zu h1-Überschriften.
Wenn ihr Entwickler eines Plugins oder Themes seid, das eine eigene Einstellungsseite im Backend habt, solltet ihr die Überschriften ebenfalls anpassen. Die h2-Überschriften werden aber weiterhin unterstützt, es würde sich also visuell nichts ändern, wenn ihr es nicht anpasst. Nach und nach werden dann auch die anderen Überschriften-Ebenen entsprechend angepasst. Mehr Informationen findet ihr in dem Beitrag von Rian Rietveld.
Feature-Plugins
Feature Plugins sind Plugins, die in Zukunft den Weg in den Core von WordPress schaffen werden.
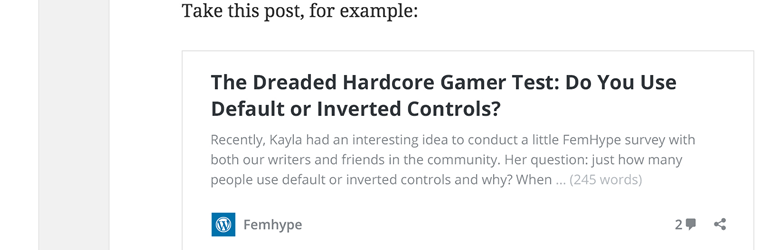
oEmbed

Das Feature-Plugin oEmbed ist ziemlich neu. Ziel des Plugins ist es, aus WordPress selbst einen oEmbed-Dienst zu machen. Wenn ihr also einen Link eines WordPress-Beitrags in einen Beitrag kopiert, dann erscheint eine Vorschau. Seit dem 27. Juli ist das Plugin auf WordPress.org zu finden und kann getestet werden (setzt WordPress 4.3 Beta 3 und die WP Rest API 2 voraus)!
Polyglots
Seit kurzem sind alle Themes aus dem offiziellen WordPress Theme Directory auch auf translate.WordPress.org zu finden. Dort können sie nun einfach übersetzt werden. Wenn Themes eigene Sprachpakete mitbringen, werden die Übersetzungen von WordPress.org überschrieben.
Des Weiteren wird auf make.WordPress.org über die Verbesserung des Workflow zur Übersetzung des Release-Videos diskutiert.
Theme Directory/Theme Review
Im Theme Directory soll einiges verändert werden – unter anderem die Tags zur Filterung der Themes. Justin Tadlock hat einen Beitrag auf make.WordPress.org geschrieben, in dem er seine Gedanken dazu festhält: Die Farb-Tags sollten seiner Meinung nach entfernt und die Themen-Tags (aktuell Holiday, Photoblogging und Seasonal) erweitert werden. Daneben ruft er dazu auf, unter dem Beitrag die eigenen Ideen zur Verbesserung der Tags zu teilen.
Außerdem sind nun Themes erlaubt, die auf die WP REST API setzen. Später hat Matt in dem Slack-Channel geschrieben, dass man offener für Themes sein solle, die interessante Wege gehen und dabei nicht alle Richtlinien einhalten.
„[...] I'm very open to other interesting but non-guideline requests or themes in the future. remember that command-line interface theme? that's a good example of something that probably doesn't meet guidelines in a dozen ways, but is fun and interesting and -- given the description doesn't promise it's a standard, fungible theme -- one that would spice up the directory and not cause any harm“
Matt Mullenweg im #themereview-Slack-Channel