Wenn ihr einen Link oder anderen Text mit einer Unterstreichung versehen möchtet, dann greift ihr vermutlich auf border-bottom zurück, statt text-decoration: underline zu nutzen. Wenn diese Unterstreichung aber zu weit vom Text entfernt angezeigt wird, habt ihr ein Problem (jedenfalls hatte ich das vor Kurzem), denn weiter nach oben lässt sich so ein Rahmen nicht positionieren. Wie ihr das lösen könnt, zeige ich euch in diesem Artikel.
Update vom 23. September 2016: Statt einen rem-Wert für die Positionierung zu nutzen, bietet sich eher Prozent als Einheit an, damit die Unterstreichung auch halbwegs richtig positioniert ist, wenn der Font nicht geladen wird (oder eine Überschrift mit größerer Schriftgröße verlinkt wird).
Update vom 29. September 2016: Als Fallback für den Internet Explorer 9 kann ein quadratisches Bild mit Höhe und Breite von einem Pixel eingebunden werden – wie das konkret aussieht, seht ihr unten im Code-Block.
Das Problem: Die „Markierungshöhe“ von Fonts
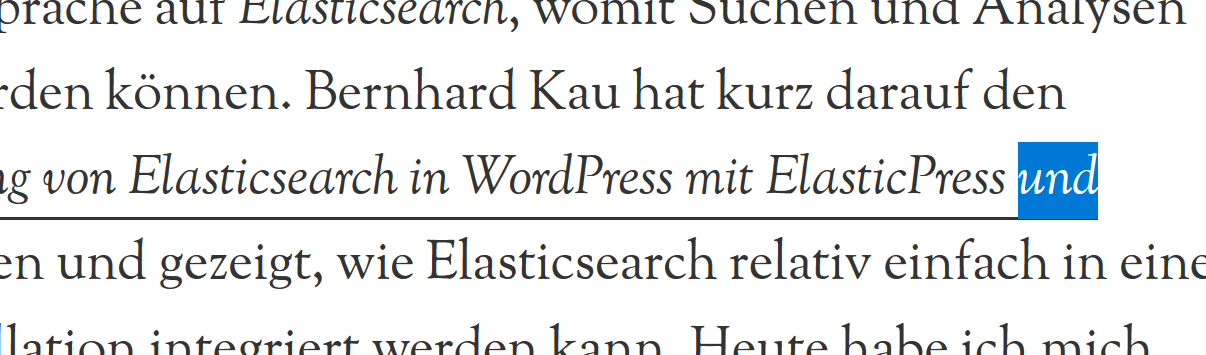
Zunächst hier ein Screenshot, der das Problem zeigt – die Unterstreichung ist über border-bottom umgesetzt:

Wie ihr sehen könnt, wird der Rahmen am unteren Rand der Fläche dargestellt, die beim Markieren von Text erscheint. Die ist von Font zu Font unterschiedlich, und in einem bei mir aktuellen Fall nach unten zu groß. Es sieht nicht so aus, als wäre eine Zeile unterstrichen, sondern als wäre die Linie ein Trenner genau zwischen zwei Zeilen. Die Höhe dieser Markierung kann aber – jedenfalls soweit ich weiß – nicht beeinflusst werden. Und einen Rahmen weiter innen positionieren geht auch nicht. Da ein Link auch mal über zwei Zeilen gehen kann, ist es auch keine gute Idee, die Unterstreichung über ein Pseudo-Element einzufügen.
Die Lösung: background
Als Wert für die CSS-Eigenschaft background-image kann ein Verlauf angegeben werden (lineare Verläufe werden laut Can I use ab IE10 unterstützt). Wir geben als Start- und Endfarbe dieselbe an und bekommen somit eine einfarbige Fläche. Dieser Fläche können wir über background-size eine Höhe zuweisen – zum Beispiel eine Breite von 100 Prozent und eine Höhe von einem Pixel, womit wir eine Linie bekommen. Mit background-position lässt sich die dann positionieren, und fertig ist die Unterstreichung an der richtigen Position:
background: transparent linear-gradient(90deg, #000, #000) no-repeat 0 93%;
background-size: 100% 1px;Code-Sprache: CSS (css)0 ist dabei der Abstand nach links und 1.3rem der nach oben. Um wie im Update angesprochen ein Fallback für den IE9 einzubauen, schreiben wir vor die beiden Zeilen eine background-Definition mit einer PNG-Datei als Hintergrund, die horizontal wiederholt wird – die Grafik ist dabei 1×1 Pixel groß. Der Code sieht dann komplett so aus:
background: transparent url('../images/link-underline.png') repeat no-repeat 0 93%;
background: transparent linear-gradient(90deg, #333, #333) no-repeat 0 93%;
background-size: 100% 1px;Code-Sprache: HTTP (http)Und das ist das Ergebnis:

Interessanter Ansatz. Aber irgendwie funktioniert er nicht. Ich habe ihn mal auf deiner Seite getestet. Bei Links sieht man gar nichts, bei der Überschrift ist die Linie etwas sehr dick.
Problematisch ist die Technik wohl auch, wenn die Textzeile umbricht. Dann hätte nur die letzte Zeile eine Unterstreichung.
Ich verwende daher für Unterstreichungen von Text immer
text-decoration: underline, denn dafür ist es ja schließlich auch da 🙂Ein
border-bottommacht z.B. in einer Navigation als Stilelement Sinn. Da ist dein Tipp vermutlich dann gut anzuwenden.Dass hier auf meiner Seite nichts zu sehen ist, hat vermutlich damit zu tun, dass
1.3remzu groß ist. Ich habe gerade ein Update geschrieben, dass eine Positionierung über Prozent besser ist.Hm, funktioniert bei mir problemlos auch über mehrere Zeilen … In welchem Browser hast du das getestet?
Da hast du eigentlich Recht, aber mich stört immer so, dass die Unterstreichung beispielsweise durch das g durchgeht (bei Windows jedenfalls – Mac handhabt das glaube ich besser) 😀
Ich habe deinen neuen Code einfach mal hier im Beitrag mit einer Überschrift und einen Strong-Tag versucht, aber beide Male ist der gesamte Hintergrund schwarz (in Chrome und Firefox).
Dass eine Unterstreichung die sogenannte "Unterlänge" durchkreuzt, das ist so gewollt. Ich hoffe mal, dass lernt man auch noch immer so in der Grundschule 😉
Kannst du vielleicht mal ein CodePen (oder ähnliches) Online-Beispiel erstellen. Vielleicht finde ich dann raus, wieso der Code bei mit nicht funktioniert. Gerne auch mit mehrzeiligem Text.
Also ich kann mich nicht erinnern 😀
Ich hatte in dem letzten Code-Block vergessen, die
background-size-Angabe zu schreiben … -.- Hier mal ein Pen: http://codepen.io/florianbrinkmann/pen/PGpYKEIm Firefox sehe ich jetzt was. Aber im Chrome leider nicht. Ich werde wohl bei
text-decoration: underline;bleiben 🙂Hast Recht, die SVG-Lösung funktioniert im Chrome tatsächlich nicht … Muss ich noch mal rumgucken.
Oder einfach den IE9 ignorieren 😉 Der ist ja schon lange selbst von Microsoft nicht mehr unterstützt.
Ja, so mache ich es jetzt erst mal glaube ich auch. Hab das Beispiel aus dem Beitrag wieder mit dem Verlauf umgesetzt und auch das Pen entsprechend verändert.