Ich kümmere mich schon seit einiger Zeit für everysize um Wartung und Anpassungen an ihrem Blog, das mit WordPress und einem modifizierten Drittanbieter-Theme läuft. Jetzt sollten die About-Us-Seiten wie Team, Über Uns, Partner und Jobs auch über WordPress gepflegt werden, um die Bearbeitung im Vergleich zur vorherigen Situation zu vereinfachen.
Dafür wurde von einer Agentur ein Layout für die unterschiedlichen Seiten erstellt und meine Aufgabe war die Umsetzung der Layouts in WordPress.
Ausgangslage
Das Layout für die neuen Seiten hat mit dem restlichen Blog-Layout nicht viel zu tun. Nur der Header und Footer, der sich über die gesamte everysize-Site zieht, wird auch hier übernommen.
Nach Umsetzung der Layouts in WordPress sollte meine Aufgabe auch das Anlegen neuer Seiten in dem Design sein. Das everysize-Team würde nur Änderungen an bestehenden Inhalten vornehmen, ich konnte also, um Arbeitsaufwand zu sparen, teilweise ein paar Abkürzungen nehmen und es musste im Backend nicht alles so umgesetzt werden, dass es für jede:n direkt intuitiv und einfach bedienbar ist.
Umsetzung
Um die Voraussetzung für das Layout zu schaffen, das sich vom restlichen Blog-Design sehr unterscheidet, war die für mich logische Wahl ein eigenes Seiten-Template in WordPress. Da WordPress dem body-Element standardmäßig Template-spezifische Klassen mitgibt, kann so bequem im CSS das gesamte Seiten-Design nur für dieses Template angepasst werden.
Bis vor ein paar WordPress-Releases hätte ich für den Footer-Bereich der Seiten vielleicht noch einen eigenen Block entwickelt, aber spätestens seit die Block-Vorlagen-Funktion vorhanden ist, lassen sich damit viele etwas komplexere Inhaltselemente umsetzen und schnell wiederverwenden, ohne einen eigenen Block erstellen zu müssen.
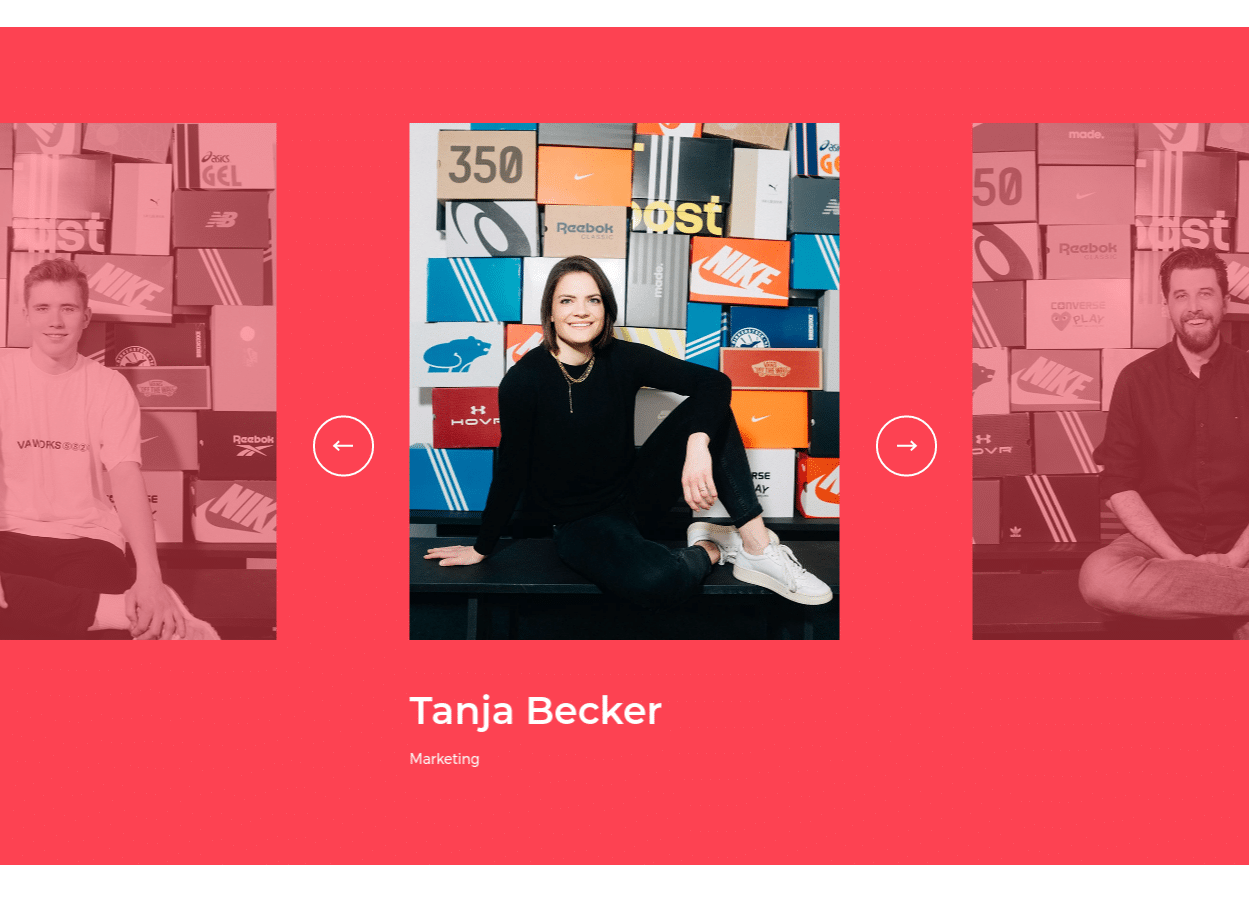
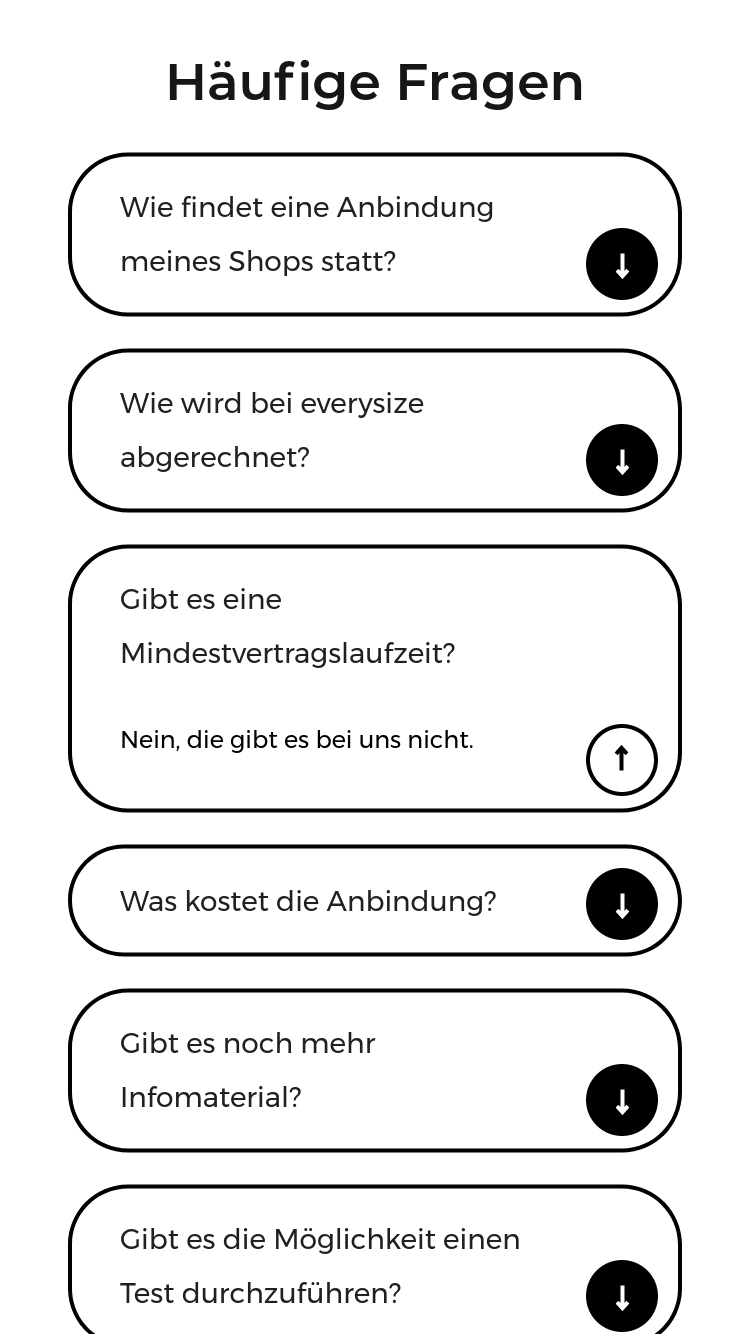
So blieben nur zwei Inhaltselemente, die mit WordPress-Bordmitteln nicht umgesetzt werden konnten: die verschiedenen Arten Slider und das Akkordeon-Element. Für letzteres habe ich mit Accordion Blocks ein gut funktionierendes Plugin gefunden, das alle Ansprüche erfüllt. Für den Slider habe ich einen eigenen Block gebaut, weil da einiges an Flexibilität und Optionen notwendig war, was in einem fertigen Plugin eher schwer zu finden ist. Als Slider-Skript setze ich auf Splide, das schön flexibel und nicht von jQuery abhängig ist.
Der Slider-Block war wegen der ganzen Optionen auch der deutlich aufwendigste Teil.
Davon abgesehen war die meiste Arbeit das Schreiben vom CSS, um das Design der neuen Elemente umzusetzen beziehungsweise Elemente wie Absätze und Überschriften für das Seiten-Template anzupassen.
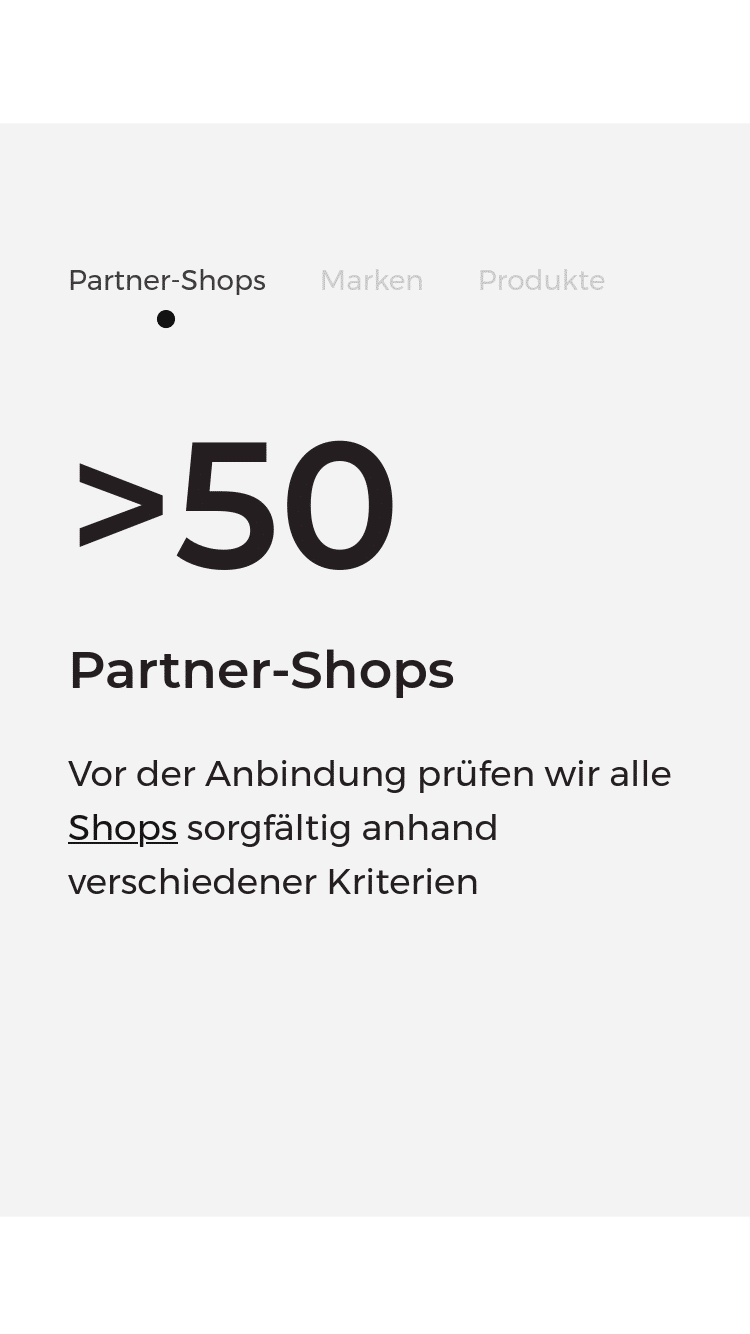
Ergebnis
Hier ein paar Eindrücke vom Ergebnis. Bis auf das Akkordeon-Element von der Über-Uns-Seite, der Screenshot vom Akkordeon ist von der Partner-Seite.