In dieser Artikelreihe geht es darum, ein WordPress-Theme zu erstellen – von Grund auf. Im ersten Teil treffen wir die notwendigen Vorbereitungen und besprechen kurz das Theme.
Einige von euch werden sich vielleicht noch daran erinnern, dass ich vor etwa einem Jahr schon ein paar Stücke dieser Reihe begonnen habe. Aus verschiedenen Gründen ist das nicht zuende geführt worden: Zum einen bin ich mit der Programmierung nebenbei nicht hinterher gekommen und zum anderen habe ich nach dem dritten Teil den Code des Themes noch mal komplett überarbeitet. Das soll dieses Mal nicht passieren und deshalb habe ich erst in Ruhe das Theme fertiggestellt. Jetzt kann es also noch mal losgehen.
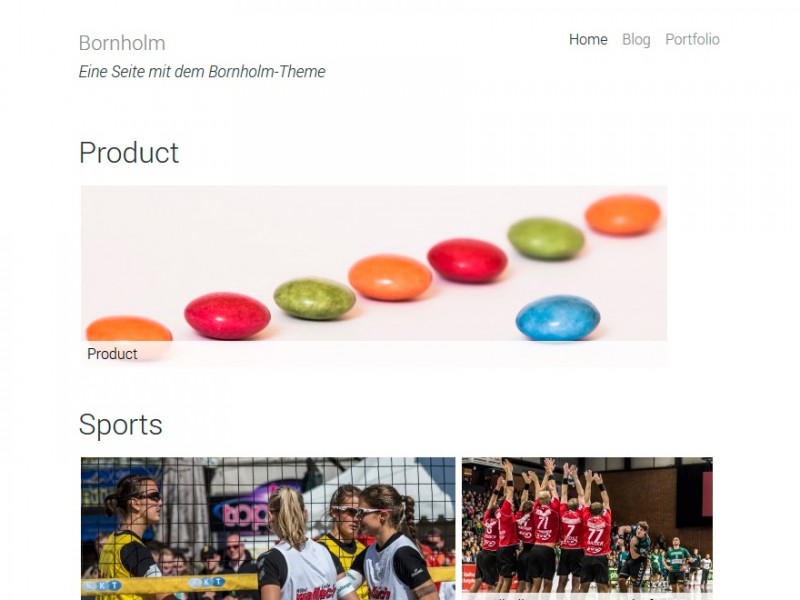
Bevor wir mit den Vorbereitungen beginnen, könnt ihr euch hier eine Demo des fertigen Themes anschauen: Da werden wir am Ende der Reihe landen.
Besonderheiten des Themes

Das Theme richtet sich an Fotografen und bietet zwei Seiten-Templates: Das eine ist für eine alternative Startseite, auf der die neuesten Galerien aus den verschiedenen Seitengalerien angezeigt werden. Das andere Template zeigt alle Galerien der Seite und bietet sich für eine Art Portfolio-Seite an.
Des Weiteren gibt es noch zwei eigene Widgets, um die neuesten Galerien anzuzeigen und bestimmte Galerien hervorzuheben. Auf der Einzelseite einer Galerie werden unterhalb des Beitrags Galerien angezeigt, die in derselben Kategorie veröffentlicht wurden. Anpassen lässt sich das alles über den Customizer.
Vorbereitungen für die Erstellung des eigenen WordPress-Themes
Bevor wir beginnen, müssen wir ein paar Vorbereitungen treffen. Zuerst müssen wir uns natürlich WordPress installieren. Wie das funktioniert, könnt ihr in diesem Beitrag nachlesen.
Nachdem wir jetzt eine WordPress-Installation vorliegen haben, können wir uns schnell ein paar Beiträge, Seiten und andere Inhalte anlegen, indem wir die Testdaten von WP Test importieren. Geht dafür im WordPress-Backend auf „Werkzeuge“ > „Import“ und wählt dort den Punkt „WordPress“ in der Tabelle aus. Anschließend werdet ihr aufgefordert, das entsprechende Plugin zu installieren und könnt danach die XML-Datei importieren, die sich in dem ZIP-Archiv befindet.
Um das Theme während der Entstehung immer mal wieder auf Fehler zu überprüfen, installieren wir uns jetzt noch das Plugin „Theme Check“. Alle anderen Plugins solltet ihr deaktivieren, wenn es sich nicht um weitere Entwickler-Plugins handelt. In eurer wp-config.php-Datei setzen wir jetzt noch die Konstante WP_DEBUG auf true (die entsprechende Zeile sieht dann so aus:
define('WP_DEBUG', true);Code-Sprache: JavaScript (javascript)Im nächsten Teil kümmern wir uns dann um die style.css-Datei.
Die weiteren Teile meiner WordPress-Reihe:
- Das eigene WordPress-Theme erstellen – #2: Die style.css und die Metadaten eures Themes
- Das eigene WordPress-Theme erstellen – #3: Die header.php und der Kopf eures Themes
- Das eigene WordPress-Theme erstellen – #4: Die index.php und die Post-Loop
- Das eigene WordPress-Theme erstellen – #5: Die content.php
- Das eigene WordPress-Theme erstellen – #6: Das Theme auf die Übersetzung vorbereiten
- Das eigene WordPress-Theme erstellen – #7: Die Sidebar und der Footer
- Das eigene WordPress-Theme erstellen – #8: Menü, Sidebars und Theme-Support in der functions.php
- Das eigene WordPress-Theme erstellen – #9: Die Einzelansicht der Beiträge und Galerien in der single.php
- Das eigene WordPress-Theme erstellen – #10: Die Galerie-Sidebar mit Galerien aus derselben Kategorie
- Das eigene WordPress-Theme erstellen – #11: Der Kommentarbereich
- Das eigene WordPress-Theme erstellen – #12: Die Galerie und ihre Ansicht in der Blog-Übersicht
- Das eigene WordPress-Theme erstellen – #13: Die Archiv-Ansichten
- Das eigene WordPress-Theme erstellen – #14: Einzelansicht einer Seite und das 404-Template
- Das eigene WordPress-Theme erstellen – #15: Die alternative Startseite
- Das eigene WordPress-Theme erstellen – #16: Die Portfolio-Ansicht
- Das eigene WordPress-Theme erstellen – #17: Die Theme-Widgets
- Das eigene WordPress-Theme erstellen – #18: Der Customizer
- Das eigene WordPress-Theme erstellen – #19: Die Customizer-Einstellungen im Theme anwenden
- Das eigene WordPress-Theme erstellen – #20: Fertigstellung und Hochladen ins Directory
Dieser Beitrag ist eine Übernahme meines Beitrags für t3n.de
Klasse!!!
Das geplante Theme könnt genau das richtige sein für mich.
Bis jetzt hört sich alles gut an, was es können soll.
Wenn jetzt noch der Blogbereich in einem schönen Magazin-Look herkommt, ist es auf jedenfall ideal für mich, als wenn es auf mich zugeschnitten wäre.
Ich selber bin absoluter Anfänger in Sachen WordPress, meine Seite existiert seit ungefähr 2 Wochen und bin immer noch am Kämpfen um die Seite nach meinen Wünschen zu pimpen.
Dein Beitrag kommt mir da natürlich ganz recht, muss aber erst mal schauen, ob ich als Anfänger mitkomme und auch alles begreife.
Gruß, Andreas
Hi Andreas,
eine Demo des fertigen Themes gibt es hier – auch von dem Blog-Layout: http://bornholm.florianbrinkmann.com/
Ich werde versuchen so kleinschrittig wie möglich vorzugehen 🙂
Viele Grüße,
Florian
Sehr interessant, danke!