Am Dienstag wurde das neue Standard-Theme für WordPress, Twenty Sixteen, vorgestellt. Seit gestern ist das Theme im GitHub-Repository von WordPress zu finden und kann ausprobiert werden. Hier stelle ich euch das Theme kurz vor.
Der erste Eindruck: Schlicht und aufgeräumt
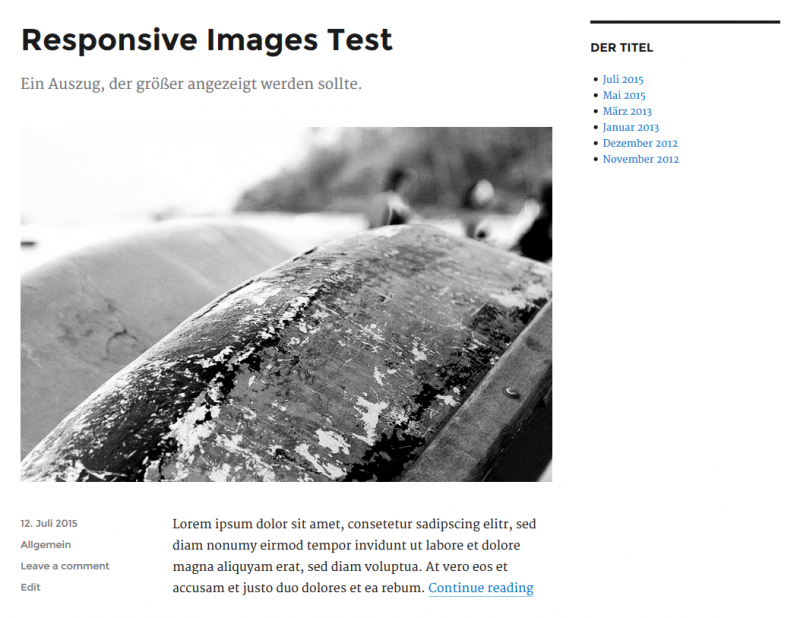
Bei Twenty Sixteen wird der Fokus klar auf den Inhalt gelegt. Der Aufbau der Übersichtsseiten ist linear, die Sidebar lässt sich ausblenden, indem keine Widgets zugewiesen werden. Im Header gibt es besonders viel Weißraum, die Navigation ist rechts horizontal positioniert.
In breiteren Viewports sind die Meta-Informationen der Beiträge links neben dem Inhalt angeordnet. Wenn der Viewport schmaler wird, rutschen die Informationen in horizontaler Anordnung untern den Inhalt des Beitrags. Wenn zu wenig Platz für die Sidebar ist, wird diese nach unten verschoben – die Navigation lässt sich in dem Fall über eine Menü-Schaltfläche einblenden.

Wie ihr auf dem Screenshot sehen könnt, wird das Featured Image über die komplette Breite des Inhalts angezeigt. Der hervorgehobene Satz direkt unter dem Beitragstitel ist der Auszug, den ihr im Backend festlegen könnt.
Im Footer finden Links zu Social-Media-Profilen Platz, die ihr über ein Menü einfügen könnt. Das müsst ihr dann lediglich mit euren Links befüllen und der Menüposition „Social Links Menu“ zuordnen.
Twenty Sixteen: Möglichkeiten im Customizer
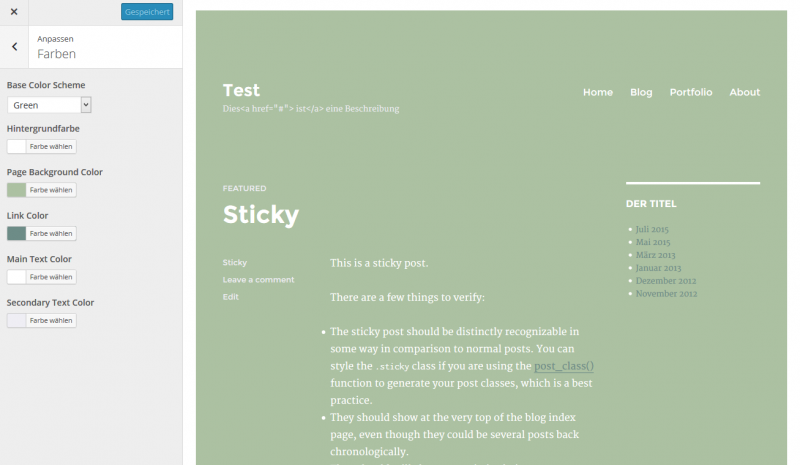
Wie bei Twenty Fifteen können auch bei Twenty Sixteen verschiedene Farbschemata ausgewählt werden. Neben dem Standard-Schema könnt ihr aus vier voreingestellten Farbkombinationen wählen. Zusätzlich könnt ihr die einzelnen Farbwerte auch individuell verändern.

Wie gewohnt könnt ihr ein Header-Bild festlegen, das dann zwischen dem Header und dem Inhaltsbereich angezeigt wird. Das Hintergrundbild ist nur am Rand der Website zu sehen, der im Normalzustand schwarz ist. Widgets lassen sich einmal in der Sidebar einfügen und zudem gibt es noch zwei Widget-Bereiche, die unter dem Seiteninhalt angezeigt werden.
Nette Details

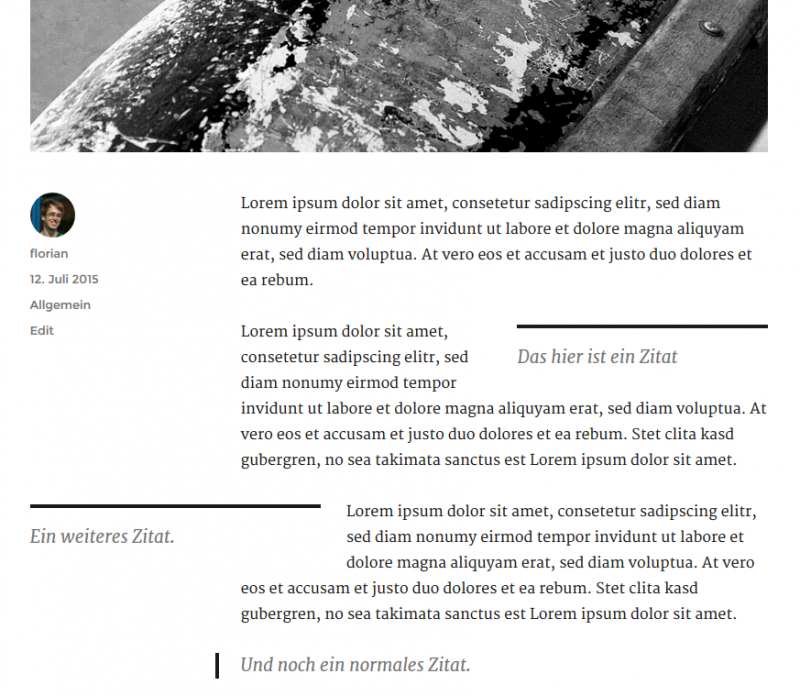
Ein Detail fiel bei den Screenshots in dem Make/Core-Beitrag zu Twenty Sixteen ziemlich schnell auf: Die Möglichkeit, in den leeren Bereich links von dem Inhalt auszubrechen. Das könnt ihr mit Zitaten und Bildern erreichen. Das blockquote-Tag muss dafür die Klasse alignleft bekommen. Für die rechte Ausrichtung, die ihr auf dem Screenshot auch sehen könnt, gibt es entsprechend die Klasse alignright.
Für das Bild nutzt ihr die Klasse size-big. Dann wird das Bild so dargestellt, wie ihr es in dem folgenden Screenshot sehen könnt.

Wenn ihr das Theme schon mal selbst ausprobieren möchtet, könnt ihr es auf der GitHub-Seite herunterladen und ganz normal über das Backend hochladen.
Was haltet ihr von Twenty Sixteen?
Great post I totally agree!
I am using the default theme myself and loving it!
You can check it out here.
http://louisblythe.com/using-twenty-sixteen-wordpress-default-theme/
Louis
Hi Florian,
ich schaue mir gerade den Code vom 2016er an. Da wird schon eine Menge Flexbox gebraucht. Das finde ich sehr spannend und macht mich neugierig, was noch so unter der Haube steckt.
Walter
Hi,
nutze das Theme auch. Meine Bilder werden jedoch nicht angezeigt, sondern nur die alt-Tags. Hast du eine Idee woran das liegen kann? Außerdem, würde ich gerne den Textbereich etwas schmaler machen. Bin leider absoluter CSS Anfänger 🙁
Hi Alon,
so ohne Link zur entsprechenden Site kann ich dazu nicht viel sagen 🙂
Top das neue(alte) Theme von Twenty Sixteen. Ich benutze immer noch, für manche Projekte von mir.