
Lazy Loading wird die Technik genannt, bei der Bilder erst nachträglich geladen werden, wenn sie in den sichtbaren Bereich kommen. So kann die Ladezeit einer Website verringert werden. Wenn diese Technik mit einem Masonry-Grid (Kachel-Layout) zusammentrifft, kann es zu Problemen kommen, da die Bilder bei der Berechnung der Kachelpositionen noch nicht geladen sind. Wie ihr das lösen könnt, zeige ich euch hier.
Das Problem mit Lazy Loading und Masonry-Grids
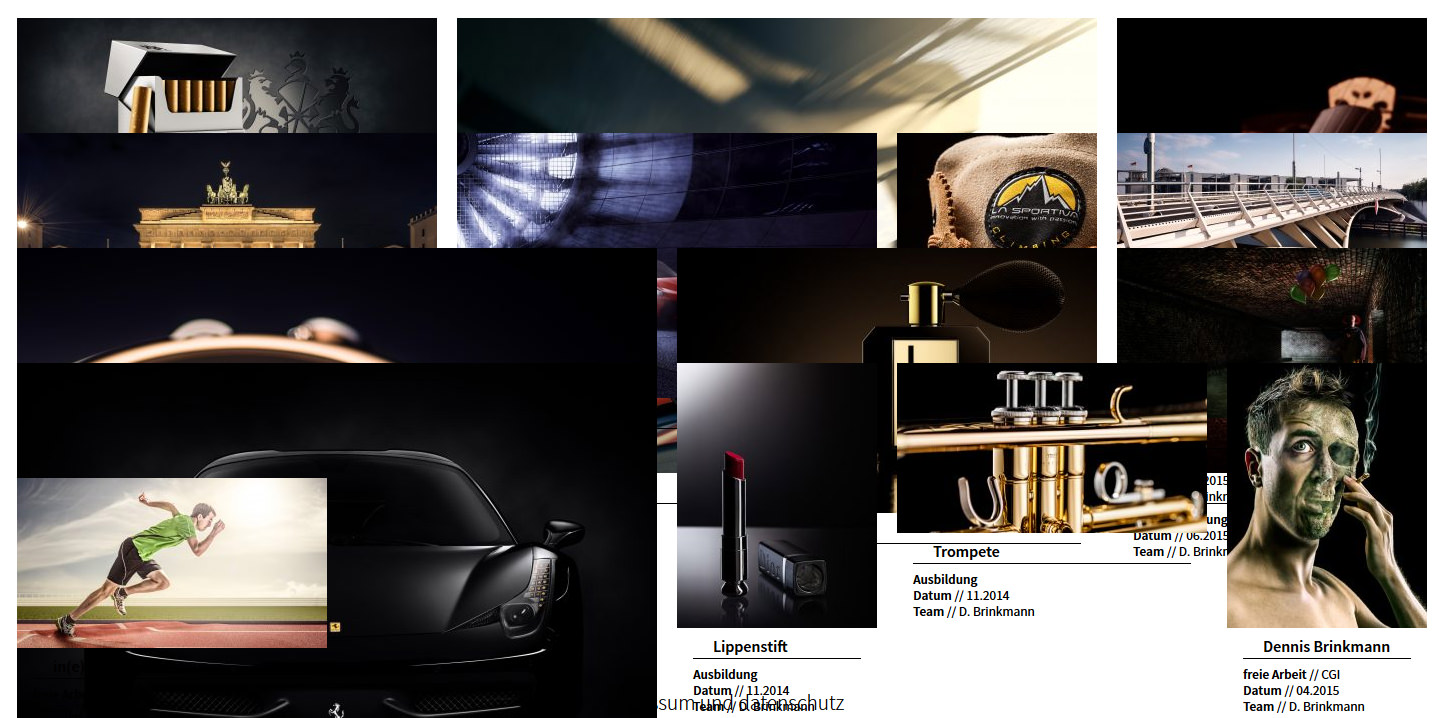
Für ein Masonry-Grid, wie ihr es oben in dem Screenshot sehen könnt, werden die einzelnen Elemente absolut positioniert. Ein Skript berechnet die Höhe und Breite der einzelnen Kacheln und die daraus resultierenden Positionen im Grid. Wenn die Bilder nun durch Lazy Loading erst nach den Berechnungen dieses Skripts geladen werden, kommen falsche Positionen für die Kacheln heraus. Das kann dann beispielsweise so aussehen:

Nicht gerade das, war wir möchten. Und wir möchten als Lösung nicht das Masonry-Skript erst ausführen, wenn alle Bilder geladen sind, sondern schnellstmöglich. Was können wir also tun?
Die Lösung: Breiten- und Höhenangaben der Bilder als Inline-Styles
Das Markup einer Kachel sieht ungefähr so aus:
<article class="col-4">
<figure>
<img class="lazyload" data-src="[…]" data-srcset="[…]" data-sizes="[…]">
<noscript><img src="[…]"></noscript>
</figure>
<div>
<h2>Zigarettenwerbung</h2>
<ul>
<li class="category">[…]</li>
<li class="date">[…]</li>
<li class="team">[…]</li>
</ul>
</div>
</article>Code-Sprache: HTML, XML (xml)Die Lösung für unser Problem ist, die Breite und Höhe des Bildes als Inline-Style an das figure-Element zu übergeben. So wird der Platz des Bildes korrekt in die Berechnung einbezogen, auch wenn es noch nicht geladen ist. Wie ihr im Detail an die Maße des Bildes kommt ist natürlich verschieden. Das Grid aus dem Beispiel wurde mit WordPress und dem Plugin Advanced Custom Fields umgesetzt, und über das Bild-Objekt können die Maße ermittelt werden.
Um Probleme mit dieser Lösung und Responsive Design zu vermeiden, sollte das Masonry-Skript nicht mehr eingesetzt werden, wenn der umgebende Container nicht mehr breit genug für die Breite der größten Bilder ist. Ansonsten stimmen die Positionen wieder nicht, da die Inline-Style-Werte nicht die Verkleinerung der Bilder berücksichtigen (wobei es auch für dieses Problem sicher eine Lösung gibt 🙂 ).