Perhaps you use border-bottom instead of text-decoration: underline to underline links or other text. But if this underline is too far from the text, you have a problem, because you cannot position a border closer to the text. Here I show you how you can resolve that.
Problem: The »marking height« of fonts
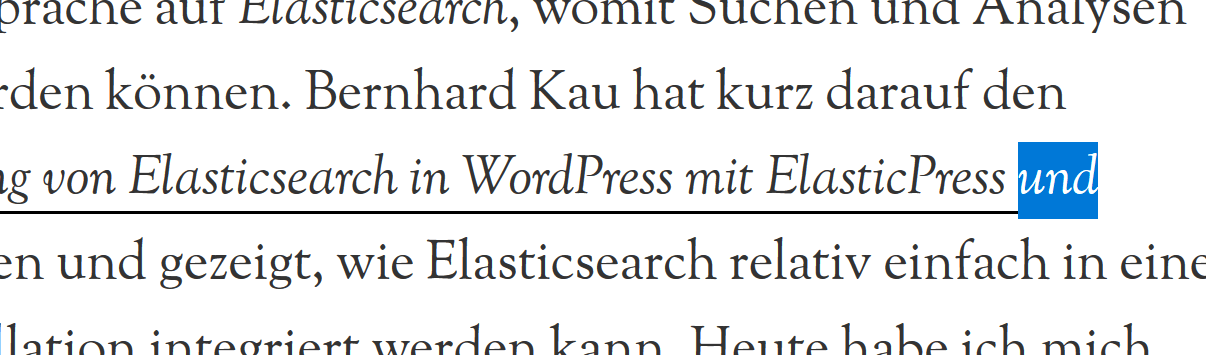
First here is a screenshot which shows the problem – the underline is implemented via border-bottom:

As you can see, the border is displayed at the lower edge of the blue area which appears when selecting text. The height of this area is different from font to font and in my current project too large at the bottom. It looks like the line should be a border between the lines, not an underline.
As far as I know, this mark can’t be affected, and a border can’t be positioned inside this area.
The solution: background
A gradient can be set as the value of the CSS background-image property (according to Can I Use this works since IE10). We specify the same color for start and end and get a one-color box. We can specify the size of the box with the property background-size – in our case, a width of 100 percent and a height of one pixel, to get a line. With background-position, this line can be positioned, and finished is the underline in the right position.
background: transparent linear-gradient(90deg, #000, #000) no-repeat 0 93%;
background-size: 100% 1px;Code language: CSS (css)0 is the distance to the left, 1.3rem the distance to the top. To provide a fallback for IE9, we add a line before the code above with a PNG file as the background. This image’s size is 1×1 pixel, and it is repeated horizontally to form a line. This is the complete code:
background: transparent url('../images/link-underline.png') repeat no-repeat 0 93%;
background: transparent linear-gradient(90deg, #333, #333) no-repeat 0 93%;
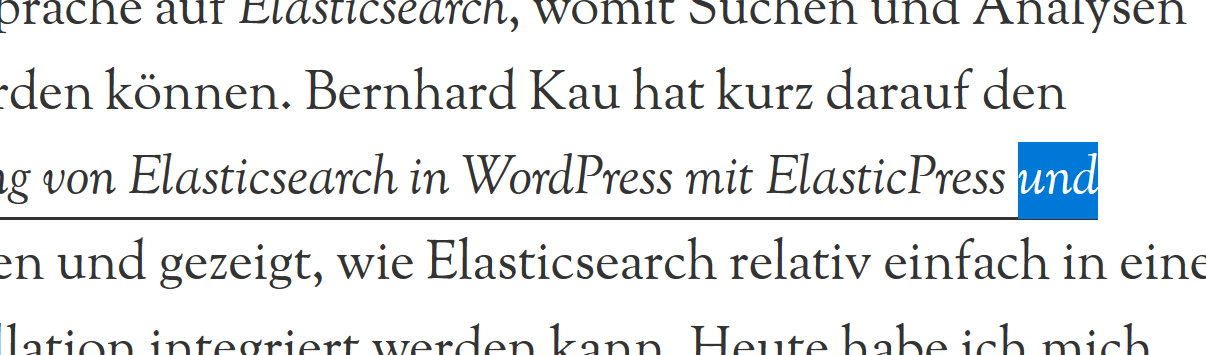
background-size: 100% 1px;Code language: HTTP (http)And the result: