In dieser Artikelreihe geht es darum, ein WordPress-Theme zu erstellen – von Grund auf. Im 20. und letzten Teil geht es um diverse Punkte, wie das Laden der Übersetzungen, Einbinden des Stylesheets und mehr.
Da es in dieser Reihe um die WordPress-Funktionen geht, werden die Skripte für das Menü und die Lightbox nicht genauer besprochen. Auch die CSS-Datei wird einfach eingebunden. Den kompletten Code findet ihr dann ja auch von diesen Dateien auf GitHub.
Lightbox- und Menü-Skript einbinden
Damit die Bilder, die als Link auf ihre volle Größe eingebunden werden, nach Klick auf den Link in einer Lightbox dargestellt werden, muss ein Skript eingebunden werden. Wir nutzen dafür eine leicht angepasste Version des Skripts von Osvaldas Valutis und platzieren es in einer lightbox.js innerhalb des js-Ordners.
Damit das Menü mit dem Menü-Button auf kleinen Viewports angezeigt werden kann, benötigen wir ebenfalls ein JavaScript, das im js-Ordner in die menu.js geschrieben wird. Um die Skripte einzubinden, nutzen wir die wp_enqueue_script()-Funktion, die auch Abhängigkeiten von Skripten berücksichtigen kann.
function bornholm_scripts_styles() {
wp_enqueue_script( 'bornholm-menu', get_template_directory_uri() . '/js/menu.js', array( 'jquery' ), false, true );
wp_enqueue_script( 'bornholm-lightbox', get_template_directory_uri() . '/js/lightbox.js', array( 'jquery' ), false, true );
}
add_action( 'wp_enqueue_scripts', 'bornholm_scripts_styles' );Code-Sprache: PHP (php)Die Funktion bornholm_scripts_styles() kommt in die functions.php und wird an den Action-Hook wp_enqueue_scripts gehängt. Als ersten Parameter übergeben wir an die beiden wp_enqueue_script()-Aufrufe eine ID des Skripts, gefolgt von dem Pfad. Mit get_template_directory_uri() wird die URL zu dem Theme oder – falls es sich um ein Child-Theme handelt – zum Eltern-Theme ausgegeben. Mit dem dritten Parameter geben wir an, dass zuerst das Skript mit der ID jquery geladen werden soll. Mit dem nächsten Parameter kann eine Version für das Skript angegeben werden und mit dem letzten, ob das Skript im Footer geladen werden soll – Standardwert ist hier false.
Kommentar-Skript, Stylesheet und Web-Font einbinden
Wo wir jetzt gerade beim Einbinden von Skripten sind, können wir damit auch gleich fortfahren. WordPress bringt ein Skript comment-reply mit, das bei einer Antwort auf einen anderen Kommentar das Kommentarformular per JavaScript direkt unter dem Kommentar einfügt, auf den geantwortet werden soll. Das wollen wir nur einbinden, wenn ein einzelner Beitrag angezeigt wird, Kommentare offen und verschachtelte Kommentare aktiviert sind. An den Anfang der bornholm_scripts_styles() schreiben wir darum folgenden Code:
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}Code-Sprache: PHP (php)Um ein Skript einzubinden, das WordPress schon registriert hat, genügt der erste Parameter mit dem Bezeichner.
Als Stylesheet wollen wir statt der style.css eine bornholm.css aus dem noch anzulegenden css-Ordner und als Font Roboto von Google verwenden, die wir direkt von dem Schriftdienst Google Web Fonts einbinden können. Die Google Web Fonts bilden eine Ausnahme in den Regeln des Theme Directorys — alle anderen Ressourcen müssen mit dem Theme mitgeliefert werden. Um das Stylesheet und den Font einzubinden, schreiben wir folgenden Code ans Ende der bornholm_scripts_styles():
wp_enqueue_style( 'bornholm-style', get_template_directory_uri() . '/css/bornholm.css', array(), null );
wp_enqueue_style( 'bornholm-fonts', '//fonts.googleapis.com/css?family=Roboto:300,300italic,500,500italic', array(), null );Code-Sprache: PHP (php)Wir geben genau wie bei wp_enqueue_script() als ersten Parameter einen Bezeichner an, gefolgt von dem Pfad zu der Datei. Wichtig bei der Google-Web-Fonts-URL: Sie beginnt mit zwei Schrägstrichen, sodass automatisch http oder https verwendet wird, je nachdem, was in der WordPress-Installation eingestellt ist. Als dritten Parameter lassen sich wieder Abhängigkeiten angeben und als vierten eine Versionsnummer.
More-Sprung entfernen, Content-Breite festlegen und Bildgrößen aktualisieren
Standardmäßig fügt WordPress an die URL eines Weiterlesen-Links eine Sprungmarke ein, sodass auf der Einzelansicht eines Artikels direkt an die Stelle gesprungen wird, wo das More-Tag verwendet wurde. Ich persönlich finde dieses Verhalten etwas verwirrend, weshalb wir es für das Theme entfernen werden.
function bornholm_remove_more_link_scroll( $link ) {
$link = preg_replace( '|#more-[0-9]+|', '', $link );
return $link;
}
add_filter( 'the_content_more_link', 'bornholm_remove_more_link_scroll' );Code-Sprache: PHP (php)Über den Filter the_content_more_link können wir die URL des More-Links filtern. Über den Parameter ist die URL zugänglich, die wir in der Funktion mit einem regulären Ausdruck bearbeiten. Wir suchen in der URL nach einem Abschnitt des Musters #more- gefolgt von mindestens einer Ziffer, und entfernen ihn. Anschließend geben wir die veränderte URL zurück.
Mit der Variable $content_width kann in einem WordPress-Theme die maximale Breite des Inhalts angegeben werden. Diese Angabe berücksichtigt WordPress beispielsweise beim Einfügen von oEmbed-Inhalten, wie YouTube-Videos, oder von Bildern. Diese Variable kann beschrieben werden, ohne in einer Funktion zu stehen.
if ( ! isset( $content_width ) ) {
$content_width = 800;
}Code-Sprache: PHP (php)Wir prüfen zunächst, ob die Variable noch nicht gesetzt ist, und übergeben ihr dann den Wert 800. Um die Bildgrößen, die WordPress generiert, an unser Theme anzupassen, müssen wir die Größen des Thumbnails und der großen Bildgrößen verändern:
update_option( 'thumbnail_size_w', 9999 );
update_option( 'thumbnail_size_h', 200 );
update_option( 'thumbnail_crop', 0 );
update_option( 'large_size_w', 800 );Code-Sprache: PHP (php)Diese Funktionsaufrufe können einfach über den add_image_size()-Aufrufen notiert werden, die in zwei früheren Teilen behandelt wurden. Wie ihr seht, kann mit update_option() eine bestehende Bildgröße verändert werden, indem als erster Parameter der Bezeichner übergeben wird, der verändert werden soll, gefolgt von dem neuen Wert. Mit thumbnail_size_w sprechen wir die Breite der Thumbnails an, die wir auf 9999 stellen, über thumbnail_size_h ändern wir die Höhe. Wir möchten nicht, dass Thumbnails beschnitten werden, und übergeben deshalb für thumbnail_crop den Wert 0. Um die großen Bilder an unsere Content-Breite anzupassen, übergeben wir an large_size_w die Breite 800.
Nachdem diese Änderungen vorgenommen sind, werden in den Medien-Einstellungen die neuen Werte angezeigt. Angwendet werden sie allerdings nur auf neu hochgeladene Bilder – schon vorhandene müssen beispielsweise mit dem Plugin Regenerate Thumbnails neu erzeugt werden.
Übersetzungen laden
Durch den konsequenten Einsatz von Gettext-Funktionen wie __() und _x() im Zusammenspiel mit der korrekten Text-Domain, haben wir das Theme auf die Übersetzung vorbereitet. Themes im Directory können seit einiger Zeit auf translate.WordPress.org übersetzt werden, ohne eigene Übersetzungen mitliefern zu müssen. Es können aber weiter eigene Übersetzungsdateien mit hochgeladen werden, die dann eventuelle Übersetzungen von translate.WordPress.org überschreiben würden.
Wir möchten keine Übersetzungen mitliefern sondern die von der Übersetzungs-Plattform nutzen.
function bornholm_load_translation() {
if ( ( ! defined( 'DOING_AJAX' ) && ! 'DOING_AJAX' ) || ! bornholm_is_login_page() || ! bornholm_is_wp_comments_post() ) {
load_theme_textdomain( 'bornholm' );
}
}
add_action( 'after_setup_theme', 'bornholm_load_translation' );
function bornholm_is_login_page() {
return in_array( $GLOBALS['pagenow'], array( 'wp-login.php', 'wp-register.php' ) );
}
function bornholm_is_wp_comments_post() {
return in_array( $GLOBALS['pagenow'], array( 'wp-comments-post.php' ) );
}Code-Sprache: PHP (php)Das Laden der Übersetzung wird in der bornholm_load_translation() durch den Aufruf von load_theme_textdomain() und die Übergabe der Text-Domain als Parameter bewerkstelligt. Damit wir die Übersetzung nur laden, wenn sie auch benötigt wird, machen wir vorher ein paar Tests. So soll die Übersetzung nicht geladen werden, wenn ein AJAX-Request ausgeführt wird, außerdem weder auf der Login-Seite noch auf der, die nach dem Abschicken eines Kommentars aufgerufen wird. Auf AJAX können wir mit ( ! defined( 'DOING_AJAX' ) && ! 'DOING_AJAX' ) prüfen, für die anderen beiden Fälle haben wir zwei kleine Hilfsfunktionen geschrieben.
function bornholm_is_login_page() prüft mit in_array(), ob die aktuell angezeigte URL, die über $GLOBALS['pagenow'] ermittelt werden kann, die wp-login.php oder wp-register.php ist und gibt in diesen beiden Fällen true zurück. Nach demselben Prinzip geht bornholm_is_wp_comments_post() vor, die auf die wp-comments-post.php prüft.
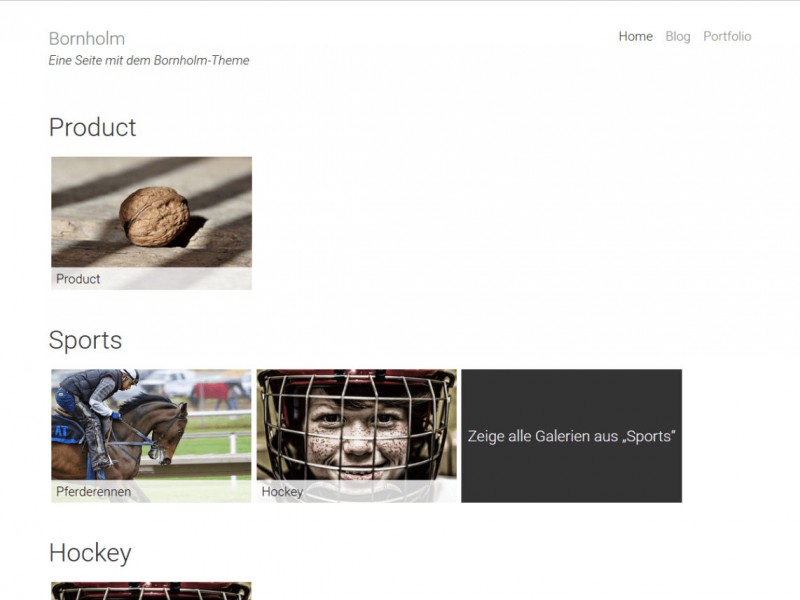
Die Readme und der Screenshot
Fehlen uns jetzt noch eine Readme und ein Screenshot, der im Backend und im Directory angezeigt wird. In die readme.txt kommen neben einem Changelog noch Lizenzinformationen für jede fremde Ressource. Wenn ihr ein komplexes Theme mit etwas komplizierteren Funktionen erstellt habt, ist das auch ein guter Platz, um einen Schnelleinstieg in der Theme zu beschreiben.

Oben ist der Screenshot für das Theme abgebildet, der ein Seitenverhältnis von 4:3 haben sollte und nicht größer als 1.200x900 Pixel sein darf. Auch hier muss darauf geachtet werden, dass die Bilder, die auf dem Screenshot zu sehen sind, unter einer geeigneten Lizenz stehen.
Hochladen ins Theme Directory
Wenn ihr mit dem Theme zufrieden seid und mit dem Plugin Theme Check sichergestellt habt, dass keine Fehler ausgegeben werden, könnt ihr das Theme ins Theme Directory hochladen. Alles was ihr dazu braucht, ist ein kostenloser WordPress.org-Account.
Nachdem ihr es hochgeladen habt, wird ein Ticket im Theme-Trac erstellt, dem sich nach einer gewissen Zeit ein Reviewer annimmt. Aktuell kann das ein paar Monate dauern, da die Reviewer eine Gruppe Freiwilliger sind und es davon weniger gibt als Theme-Autoren, die ihr Theme hochladen. Wenn ihr Lust habt, könnt ihr auch selbst ein Reviewer werden.
Wenn der Reviewer Fehler findet, müsst ihr sie korrigieren und eine neue Version des Themes über die normale Upload-Seite hochladen. Sobald der Reviewer zufrieden ist, kommt ihr in eine Liste mit Themes, die von einem Admin angeschaut werden müssen. Eventuell findet der noch Sachen, die der erste Reviewer nicht gefunden hat, es kann also sein, dass vor dem Live-Schalten noch weitere Anpassungen notwendig sind. Wenn ihr weitere Fragen zu dem Prozess habt, könnt ihr im #themereview-Channel vom WordPress-Slack nachfragen.
Danke für eure Aufmerksamkeit
An dieser Stelle Danke an alle, die bis hierher mitgelesen haben. Ich hoffe, es war alles verständlich und ihr habt ein bisschen was gelernt. Natürlich ist dieses Theme nicht perfekt, und ich habe schon beim Nachfolger einige Dinge eleganter lösen können, beispielsweise die Zählung der Kommentare und Trackbacks. Das kommt mit der Zeit, und man findet immer etwas, was man später anders und besser löst – für den Einstieg ist diese Reihe aber denke ich nicht die schlechteste Adresse 🙂
Den Code gibt es wie immer auf GitHub, der letzte Stand des Repositorys entspricht dem des fertigen Themes.
Die weiteren Teile meiner WordPress-Reihe:
- Das eigene WordPress-Theme erstellen – #1: Vorbesprechung und Vorbereitung
- Das eigene WordPress-Theme erstellen – #2: Die style.css und die Metadaten eures Themes
- Das eigene WordPress-Theme erstellen – #3: Die header.php und der Kopf eures Themes
- Das eigene WordPress-Theme erstellen – #4: Die index.php und die Post-Loop
- Das eigene WordPress-Theme erstellen – #5: Die content.php
- Das eigene WordPress-Theme erstellen – #6: Das Theme auf die Übersetzung vorbereiten
- Das eigene WordPress-Theme erstellen – #7: Die Sidebar und der Footer
- Das eigene WordPress-Theme erstellen – #8: Menü, Sidebars und Theme-Support in der functions.php
- Das eigene WordPress-Theme erstellen – #9: Die Einzelansicht der Beiträge und Galerien in der single.php
- Das eigene WordPress-Theme erstellen – #10: Die Galerie-Sidebar mit Galerien aus derselben Kategorie
- Das eigene WordPress-Theme erstellen – #11: Der Kommentarbereich
- Das eigene WordPress-Theme erstellen – #12: Die Galerie und ihre Ansicht in der Blog-Übersicht
- Das eigene WordPress-Theme erstellen – #13: Die Archiv-Ansichten
- Das eigene WordPress-Theme erstellen – #14: Einzelansicht einer Seite und das 404-Template
- Das eigene WordPress-Theme erstellen – #15: Die alternative Startseite
- Das eigene WordPress-Theme erstellen – #16: Die Portfolio-Ansicht
- Das eigene WordPress-Theme erstellen – #17: Die Theme-Widgets
- Das eigene WordPress-Theme erstellen – #18: Der Customizer
- Das eigene WordPress-Theme erstellen – #19: Die Customizer-Einstellungen im Theme anwenden
Dieser Beitrag ist eine Übernahme meines Beitrags für t3n.de.
Hallo Florian!
Ich gebe dir den Applaus der Blogger, nämlich einen Kommentar! Leider bin ich selbst nicht mal annähernd in der Lage, das nachzumachen, sondern habe mir ein Theme gekauft und dann höchstens winzige Kleinigkeiten geändert - und das auch meist mit Hilfe des Forums! 😉
Trotzdem bewundere ich es sehr, wenn man sich so auskennt wie du und sich dann auch noch die Müh macht, eine detailierte Ableitung für andere zu erstellen!
Liebe Grüße
Franziska
Hi Franziska,
vielen Dank für deinen lieben Kommentar beziehungsweise Blogger-Applaus! 🙂
Liebe Grüße und viel Spaß in Australien
Florian
Florian,
ganz großen Dank von mir, dein Tutorial hat mir extrem geholfen und mir leider auch gezeigt welche Fehler ich bei meinen eigenen Theme Entwicklungen gemacht habe.
Alles sehr verständlich und nachvollziehbar erklärt, weiter so!!!
Cheers und nochmal vielen Dank für deine Mühe
Frank
Hi Frank,
vielen Dank für den Kommentar, freut mich, dass dir meine Reihe geholfen hat 🙂
Zum Thema eigene Fehler: Beim Schreiben der Reihe sind mir schon ein paar Sachen aufgefallen, die im Nachhinein anders hätten gelöst werden sollen (Kommentarzählung, Anzeigen von
h1-Überschriften … Wenn du die Entwicklung eines Themes nachvollziehen möchtest, in das die Verbesserungen schon eingeflossen sind, kann ich dir meine Bachelorarbeit ans Herz legen 🙂Viele Grüße
Florian
Wow, das nenne ich mal eine geniales Thema für eine Bachelor Arbeit 😉
Ich bin vorhin schon darüber gestolpert, und werde mir das gleich mal genauer anschauen.
Vielen Dank für den Tipp und viel Glück für den Master soweit es bei dir denn weitergeht!!
LG
Frank