In dieser Artikelreihe geht es darum, ein WordPress-Theme zu erstellen – von Grund auf. Im 16. Teil kümmern wir uns um das Seiten-Template, das alle Galerien der Website anzeigt.

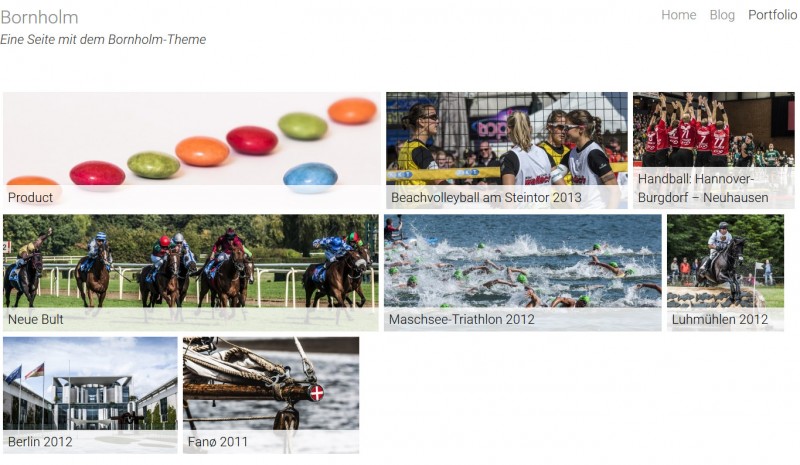
Auf der Portfolio-Seite werden alle Galerien angezeigt, die es gibt – standardmäßig sortiert nach Erscheinungsdatum. Später bekommt der Nutzer aber noch die Möglichkeit, auch diese Galerie nach Kategorien zu gruppieren sowie zusätzlich nach Ober-Unterkategorie-Beziehungen. In diesem Teil geht es um die Anzeige aller Galerien, ohne Gruppierung – das sieht dann beispielsweise aus wie im Screenshot oben. Die zuständige portfolio-page.php bekommt den folgenden Inhalt:
<?php
/**
* Template Name: Portfolio page
* Description: Displays all galleries.
*/
get_header(); ?>
<main role="main">
<?php
$args = array(
'posts_per_page' => '-1',
'tax_query' => array(
array(
'taxonomy' => 'post_format',
'field' => 'slug',
'terms' => 'post-format-gallery'
)
)
);
$galleries = get_posts( $args );
if ( $galleries ) {
bornholm_loop_galleries_from_category( $galleries, '', '', '', '' );
}
?>
</main>
<?php get_footer();Code-Sprache: HTML, XML (xml)Das Einzige, was wir in dieser Datei machen müssen, ist, alle Beiträge zu ermitteln, die vom Post-Format Galerie sind. Das geht einfach mit get_posts(), der wir bestimmte Argumente mit einem Array übergeben müssen. Dieses Array setzen wir vorher zusammen und legen zuerst fest, dass alle Beiträge auf einer Seite angezeigt werden sollen. Über tax_query können wir als nächstes Bedingungen an die Taxonomie-Werte des Beitrags stellen, zum Beispiel, welches Post-Format er haben muss. Um das zu erreichen, geben wir für taxonomy den Wert post_format an, als field den Wert slug und als Wert, der darin enthalten sein soll, post-format-gallery.
Mit tax_query lassen sich auch verschiedene Bedingungen über logische Operatoren verknüpfen, Schachtelungen sind ebenso möglich. Nähere Infos zu dieser recht mächtigen Methode inklusive einiger Beispiele findet ihr auf der Codex-Seite zu WP_Query.
Anschließend wird das Array an die get_posts()-Funktion übergeben und das Ergebnis in der $galleries-Variable gespeichert. Wenn wir ein Ergebnis zurückbekommen, übergeben wir das an die schon bekannte bornholm_loop_galleries_from_category()-Funktion, die sich um die Ausgabe kümmert. Da wir weder die Anzahl, noch die Kategorien beschränken wollen, übergeben wir jetzt den ersten Parameter.
Ab dem nächsten Teil werden wir uns mit dem Customizer auseinandersetzen und unser Theme ein bisschen flexibler machen.
GitHub
Wie jedes Mal der Hinweis: Den Code zum Theme gibt es im Repo auf GitHub. Wenn ihr den Code haben wollt, wie er nach diesem Teil der Serie ist, werdet ihr bei Tag „v0.14“ fündig.
Die weiteren Teile meiner WordPress-Reihe:
- Das eigene WordPress-Theme erstellen – #1: Vorbesprechung und Vorbereitung
- Das eigene WordPress-Theme erstellen – #2: Die style.css und die Metadaten eures Themes
- Das eigene WordPress-Theme erstellen – #3: Die header.php und der Kopf eures Themes
- Das eigene WordPress-Theme erstellen – #4: Die index.php und die Post-Loop
- Das eigene WordPress-Theme erstellen – #5: Die content.php
- Das eigene WordPress-Theme erstellen – #6: Das Theme auf die Übersetzung vorbereiten
- Das eigene WordPress-Theme erstellen – #7: Die Sidebar und der Footer
- Das eigene WordPress-Theme erstellen – #8: Menü, Sidebars und Theme-Support in der functions.php
- Das eigene WordPress-Theme erstellen – #9: Die Einzelansicht der Beiträge und Galerien in der single.php
- Das eigene WordPress-Theme erstellen – #10: Die Galerie-Sidebar mit Galerien aus derselben Kategorie
- Das eigene WordPress-Theme erstellen – #11: Der Kommentarbereich
- Das eigene WordPress-Theme erstellen – #12: Die Galerie und ihre Ansicht in der Blog-Übersicht
- Das eigene WordPress-Theme erstellen – #13: Die Archiv-Ansichten
- Das eigene WordPress-Theme erstellen – #14: Einzelansicht einer Seite und das 404-Template
- Das eigene WordPress-Theme erstellen – #15: Die alternative Startseite
- Das eigene WordPress-Theme erstellen – #17: Die Theme-Widgets
- Das eigene WordPress-Theme erstellen – #18: Der Customizer
- Das eigene WordPress-Theme erstellen – #19: Die Customizer-Einstellungen im Theme anwenden
- Das eigene WordPress-Theme erstellen – #20: Fertigstellung und Hochladen ins Directory
Dieser Beitrag ist eine Übernahme meines Beitrags für t3n.de.